
【サンプル付き】WordPressでプラグインを使わないショートコードの作り方を解説-初級編
WordPressのショートコードとは何? この記事ではWordPressで自作ショートコードの作り方とその使い方を解説しています。 WordPressのショートコードとは、記事や直接PHPファイルに埋め込む事でプログラムが実行して目的の情報を差し込むことが

この記事のレベル
前回のショートコードに関する記事では、より実践的なショートコードの使用例を紹介させていただきました。 WordPressのショートコードとは何?
この記事ではWordPressで自作ショートコードの作り方とその使い方を解説しています。 WordPressのショートコードとは、記事や直接PHPファイルに埋め込む事でプログラムが実行して目的の情報を差し込むことが WordPressのショートコードとは何?
以前の記事でショートコードとは何か?を解説させていただきました。
まだお読みでない方は是非、以下の記事を読んでから中級編をお読みください。
[get_post_data id="218"]
中級編
まだお読みでない方は是非、以下の記事を読んでから上級編をお読みください。
【サンプル付き】WordPressでプラグインを使わないショートコードの作り方を解説-初級編

【サンプル付き】WordPressでプラグインを使わないショートコードの作り方を解説-中級編
上級編では、より具体的なショートコードの構造や意味などを解説していきます。
functions.phpを利用しますので、万が一に備えてバックアップを取るなどの対策を行ってください。
全開までのコピペで完結するショートコードでしたが、ご自身で書いて今回は実際にショートコードを動かしてみましょう。
まずは基本として、ショートコードを実行するためのコードについて解説します。
「Hollow World」を呼び出す簡単なコードの例です。
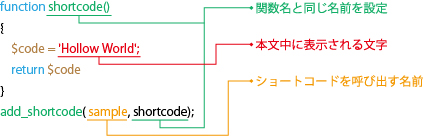
function shortcode()
{
$code = 'Hollow World';
return $code;
}
add_shortcode( sample, shortcode);
この部分を変更することで、記事に表示する文字を変更することができます。
この部分を変更することで、投稿画面などでショートコードを呼び出す際の文字が変更できます。
PHPの関数名です。
function ***の関数名と、Wordpressの「add_shortcode」関数を紐づけるため同じ名前を設定してくださいね。
今回はわかりやすく「shortcode」としています。
簡単ですね?
先ほどはPHPのコードを変更する事で定型文を出力する方法とその構造を解説しましたが、次はHTML構造をプラスしたショートコードを記事内に呼び出してみましょう。
<address>
<dl>
<dt>住所:</dt>
<dd>東京都千代田区</dd>
</dl>
<dl>
<dt>電話番号:</dt>
<dd>03-0000-0000</dd>
</dl>
</address>function shortcode()
{
$code = '<address><dl><dt>住所:</dt><dd>東京都千代田区</dd></dl><dl><dt>電話番号:</dt><dd>03-0000-0000</dd></dl></address>';
return $code;
}
add_shortcode( sample, shortcode);[sample]上記ショートコードを呼び出すと、出力イメージ通りのHTMLが出力されます。
では、もう少し実践的なショートコードにカスタマイズしてみましょう。
HTMLの出力イメージはそのままに、もっと汎用性のあるショートコードにカスタマイズしてみましょう。
function shortcode($atts)
{
$code = '<address><dl><dt>住所:</dt><dd>'.$atts['address'].'</dd></dl><dl><dt>電話番号:</dt><dd>'.$atts['tel'].'</dd></dl></address>';
return $code;
}
add_shortcode( sample, shortcode);先ほどとの違いは、住所が入る場所には$atts[‘address’]、電話番号が入る場所には$atts[‘tel’]を定義しています。
[sample address=東京都千代田区 tel=03-0000-0000]ショートコードを呼び出す際に、引数として「addressに住所」、「telに電話番号」を入れています。
<address>
<dl>
<dt>住所:</dt>
<dd>東京都千代田区</dd>
</dl>
<dl>
<dt>電話番号:</dt>
<dd>03-0000-0000</dd>
</dl>
</address>この状態で呼び出すと、ショートコードに記載した$atts[‘address’]と$atts[‘tel’]にそれぞれ指定した文字列が反映します。
ショートコードに引数を付与して呼び出す事で汎用性が高まるのは、
なんとなくご理解いただけたと思います。
では、実際に引数はどのような形でfunctions.phpに渡るのかを実際にみてみましょう。
[sample id=1 name=佐藤 skill=python]Array
(
[id] => 1
[name] => 佐藤
[skill] => python
)このように「id」「name」「skill」の3つの引数を持たせると上記の結果となります。
先ほどの章では、ショートコードの引数についてご理解いただけたと思います。
ショートコードで条件分岐の章では、実際に記事内でのメンバー紹介コンテンツをイメージした物を作成してみます。
以下のようなテンプレートの出力を想定します。
<div class="member">
<div class="photo">
<img src="/img/member1.png" alt="">
</div>
<div class="data">
<p>名前:</p>
<p>誕生日:</p>
<p>出身地:</p>
<p>スキル</p>
<ul>
<li>python</li>
<li>Ruby</li>
<li>javascript</li>
</ul>
</div>
</div>[sample id=1 skill=python,Ruby,javascript]$member = array(
1 => [
'name' => '佐藤',
'birthday' => '1997.10.2',
'birthplace' => '東京都'
],
2 => [
'name' => '鈴木',
'birthday' => '1999.6.16',
'birthplace' => '大阪府'
]
);function member_shortcode($atts)
{
global $member;//関数の中で配列を使えるようにする
// ショートコードの属性を取得する
$atts = shortcode_atts( array(
'id' => '1',
'skill' => '',
), $atts, 'sample' );
$id = intval($atts['id']);
// スキルを配列として取得する
$skills = explode(',', $atts['skill']);
// HTMLを組み立てる
$output = '<div class="member">';
$output .= '<div class="photo">';
$output .= '<img src="/img/member' . esc_attr($id) . '.png" alt="">';
$output .= '</div>';
$output .= '<div class="data">';
if (isset($member[$id])) {
$output .= '<p>名前:' . esc_html($member[$id]['name']) . '</p>';
$output .= '<p>誕生日:' . esc_html($member[$id]['birthday']) . '</p>';
$output .= '<p>出身地:' . esc_html($member[$id]['birthplace']) . '</p>';
}
$output .= '<p>スキル</p>';
$output .= '<ul>';
foreach($skills as $skill) {
$output .= '<li>' . esc_html($skill) . '</li>';
}
$output .= '</ul></div></div>';
return $output;
}
add_shortcode('sample', 'member_shortcode');どうですか?今回は独自で簡単な配列を作り、そのデータを呼び出す方法で解説しましたが、
Wordpressのだと、この配列を記事に置き換えたり、カテゴリー等に置き換えて応用も可能です。
ショートコードはまだまだ奥が深く、更に高度な事も簡単にできます。 WordPressのショートコードとは何?
この記事ではWordPressで自作ショートコードの作り方とその使い方を解説しています。 WordPressのショートコードとは、記事や直接PHPファイルに埋め込む事でプログラムが実行して目的の情報を差し込むことが WordPressのショートコードとは何?
以前の記事でショートコードとは何か?を解説させていただきました。
まだお読みでない方は是非、以下の記事を読んでから中級編をお読みください。
[get_post_data id="218"]
中級編
基本のきを抑えれば、分かりやすく実装しやすく、とても便利な機能ですね。
初心者の方にはちょっと難しいかもしれませんが、プログラミングは反復練習と同じなので、
以下の記事も参考に自分だけのショートコードづくりにチャレンジしてみてください。
【サンプル付き】WordPressでプラグインを使わないショートコードの作り方を解説-初級編

【サンプル付き】WordPressでプラグインを使わないショートコードの作り方を解説-中級編