
【サンプル付き】WordPressでプラグインを使わないショートコードの作り方を解説-中級編
WordPressのショートコードとは何? 以前の記事でショートコードとは何か?を解説させていただきました。 まだお読みでない方は是非、以下の記事を読んでから中級編をお読みください。 [get_post_data id="218"] 中級編

この記事のレベル
この記事ではWordPressで自作ショートコードの作り方とその使い方を解説しています。
WordPressのショートコードとは、記事や直接PHPファイルに埋め込む事でプログラムが実行して目的の情報を差し込むことができるWordPressの機能です。
例えば[sample]のように[]で囲んだ実行文を入力する事で、[sample]に割り当てられたプログラムが実行・出力されます。
WordPressのショートコードを実際に目で見た方が理解が早いと思いますので、いくつか例をあげますね。
記事の中に、指定したバナーを表示させる
[banner]記事の中に、指定した広告を表示させる
[ad_banner]記事の中に他のページのコンテンツを差し込む
[article]記事の中に、指定したバナーを表示させる
[banner id=10]記事の中に、指定した広告を表示させる
[ad_banner banner_id=1]記事の中に他のページのコンテンツを差し込む
[article post_id=123]ここでピンと来る方もおられるかと思いますが、ショートコードに引数を持たせる事で更に応用ができます。
アイデア次第でなんでも実装できる便利な機能。それがショートコードです。
プラグインを使わずに自作のショートコードを作成するには、functions.phpにこのあと解説するスクリプトをコピペするだけ簡単に実装する事ができます。
functions.phpを利用しますので、万が一に備えてバックアップを取るなどの対策を行ってください。
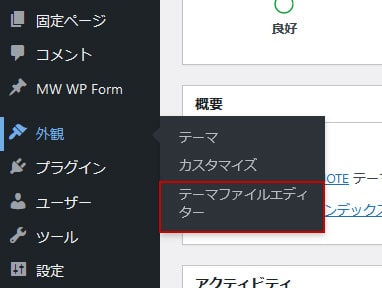
管理画面の左メニューから、外観➡テーマファイルエディッターを選択します。

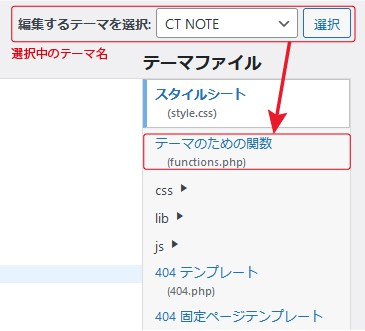
次に、画面左の項目から、functions.phpを選択します。

※FTP接続設定は割愛させて頂きます。※FileZillaを使います。
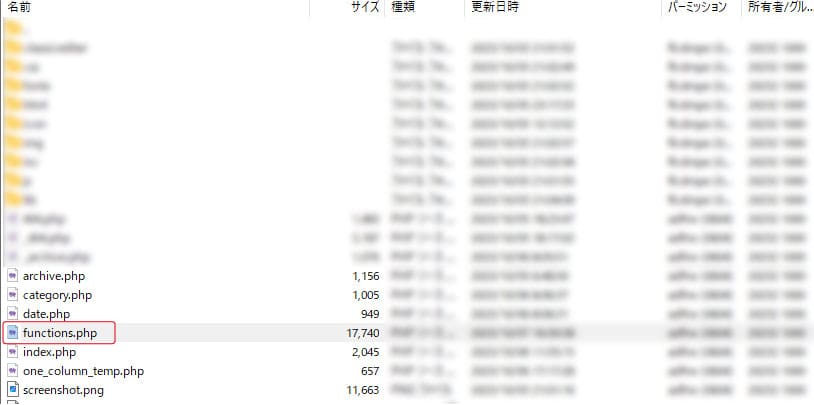
FTPからfunctions.phpを編集する場合は、Wordpressをインストールしたトップディレクトリより
/wp-content/themes/テーマ名/functions.phpを編集します。
functions.phpの場所は、テーマによって場所が異なる場合がありますので、探してみてください。

まずは、シンプルにテキストを呼び出すショートコードを作ってみましょう。
すぐに試せるよう、cssはインラインで記述しました。
以下のコードをfunctions.phpに貼り付けます。
function custom_shortcode_func($atts) {
$tag = isset($atts['tag']) ? $atts['tag'] : ''; // ショートコード属性から 'tag' を取得します。
$output = '<div style="background-color: #f1f1f1;border:1px solid #ccc;color:c00;padding:5px;">';
$output .= 'ショートコード 「' . esc_html($tag) . '」出力';
$output .= '</div>';
return $output;
}
add_shortcode('custom_code', 'custom_shortcode_func');functions.phpに登録したショートコードを使うには記事の編集画面で以下の方法で記述します。
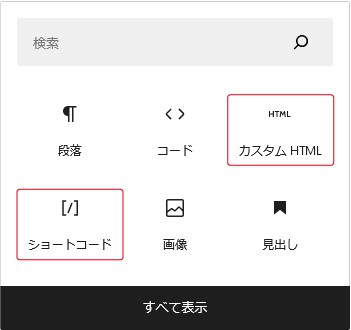
ブロックエディッタをお使いの場合は、画面上に表示されている+マークから、「カスタムHTML」又は、「ショートコード」を選択します。

旧エディッタ(Classicエディッタ)をお使いの場合は、そのままfieldに入力します。

記事の中に以下のようにショートコードを記述します。
[custom_code tag=テスト]すると、以下のように調整した形で表示されますね。

いかがでしょう?ショートコードのイメージは掴んていただけましたか?
ショートコードは、このように事前にプログラムしておいたコードを簡単に呼び出せる便利な機能なんです。
ショートコードにはパラメータを指定する事ができます。
次は少し複雑になりますが、ショートコードでリンクボタンの呼び出しに加え、リンク先の指定を行ってみましょう。
functions.phpを利用しますので、万が一に備えてバックアップを取るなどの対策を行ってください。
まずは以下のコードをfunctions.phpに記述します。
function custom_shortcode_func($atts)
{
$target = 'target="_blank" rel="noopener noreferrer"';
$target_out = $atts['target'] == 1 ? $target : '';// targetが1の場合は外部リンク
return '<a href="' . $atts['url'] . '" ' . $target_out . '>リンク</a>';
}
add_shortcode('custom_code', 'custom_shortcode_func');次に、エディッタに以下のコードを記述します。
[custom_code url=https://www.google.com/ target=1]
そうすると、$targetに指定した「1」でtarget=_blankが指定され(上記コードの3行目)、srcには$atts[‘url’]に指定したURLが入り(上記コードの6行目)以下のコードが表示されます。
<a href="https://www.google.com/" target="_blank" rel="noopener noreferrer">リンク</a>いかがでしたでしょうか?
ある程度PHPの知識がある方なら、既に様々な応用のイメージがついているのではないでしょうか?
ショートコードでは更に複雑な設定をする事も可能ですがこの記事では割愛します。
今後、メモも兼ねてショートコードの応用編の記事も書きたいと思います。
ショートコードでよくあるトラブルとその対応についていくつか紹介します。
エディッタには入力しているのにショートコード自体が表示されない場合、ショートコードの登録(add_shortcode)自体は問題ありません。
恐らく、functions.phpへの記述ミスがある可能性があります。
ショートコードがそのまま表示される場合は、ショートコードの登録(add_shortcode)自体に問題があります。
その場合は、
add_shortcodeが実行されているか?
ショートコードの登録タグ名は正しく入力しているか?
add_shortcode関数の使い方は正しいか?
500エラーが発生する場合は、functions.phpにショートコードの登録名を変えてみる。
functions.phpの他の記述の一部を削除してしまっていないか?
プラグインとの干渉はしていないか?
解決しない場合は、一度バックアップからコードをリセットし、再度トライしてみてください。
いかがでしたでしょうか?
ショートコードが使えるようになると、サイトの運営の効率化や、開発の効率化に繋がること間違いなし!
是非、トライしてみてください。
WordPressのショートコードとは何?
以前の記事でショートコードとは何か?を解説させていただきました。
まだお読みでない方は是非、以下の記事を読んでから中級編をお読みください。
[get_post_data id="218"]
中級編 ショートコードをもっと深く理解しよう
前回のショートコードに関する記事では、より実践的なショートコードの使用例を紹介させていただきました。
まだお読みでない方は是非、以下の記事を読んでから上級編をお読みください。
[get_post_data id="
【サンプル付き】WordPressでプラグインを使わないショートコードの作り方を解説-中級編

【サンプル付き】WordPressでプラグインを使わないショートコードの作り方を解説-上級編