Photoshopでレイヤー名で画像書き出し!

この記事のレベル
- 初心者向け
- 1
- 難易度
- 1
意外と知られてない?PhotoshopでWeb用画像書き出しを解説!
こんにちは。
最近案件で忙しく、ブログを書けてなかったHIROです。
ネタはた~んとあるので、時間を見つけて少しづつでも書いていきますね!
では早速本題に行きましょう。
この記事を読むと、Photoshopで画像書き出しが5倍楽になる!?

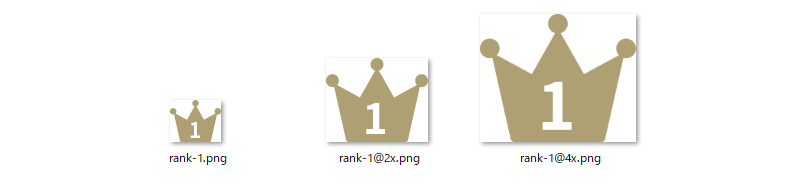
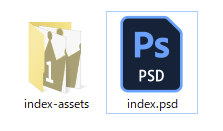
上の画像は、Windowsのフォルダの中身のスクショです。
Photoshopからデザインを作りながら、コーディングをしながら、このような画像形式での書き出しが簡単に出来マス!
この画像はSVGの方が…という意見もあるかと思いますが、あくまでサンプルとして捉えて頂けたらと思います。
Photoshopのレイヤー名で書き出し

Photoshopのレイヤー名に「png」「jpg」等を指定すると、画像を書き出せるのはご存じですか?
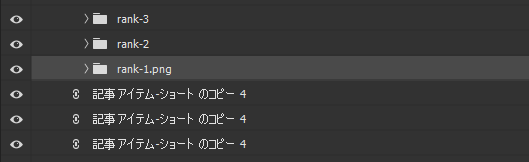
ステップ1:以下のルールでレイヤー名を変更する

レイヤー名に「ファイル名.png」という形で入力します。
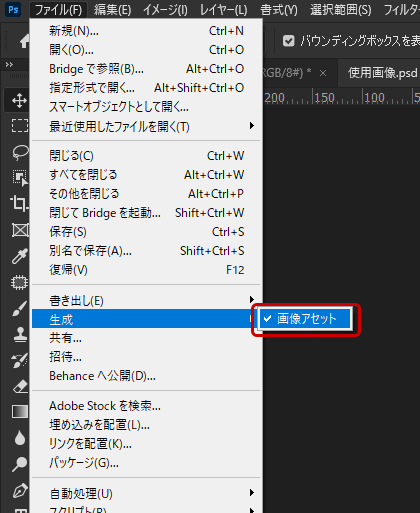
ステップ2:画像書き出しの設定

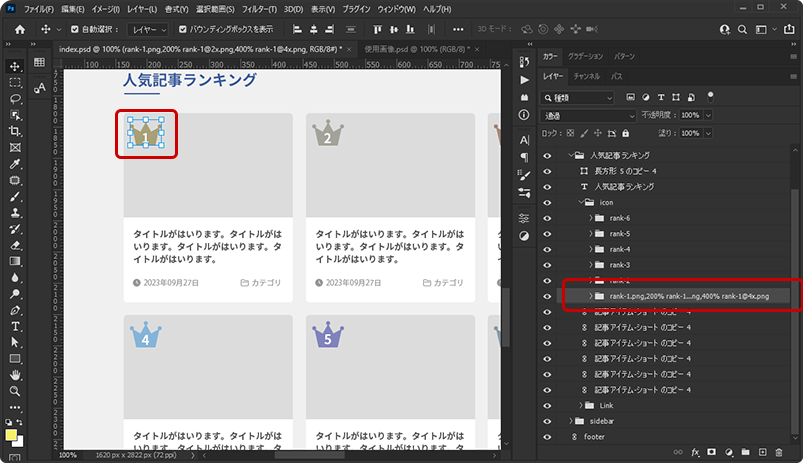
「画像アセット」にチェックを入れます。
そうすると、Photoshopのデータがあるフォルダと同階層に、新しいファイルが生成されます。
サンプルでは、Photoshopのファイル名を「index.psd」としています。

以上です!
簡単じゃないですか!?
画質パラメーターとサイズパラメーターの指定
レイヤー名から画像を書き出す際、さまざまなパラメータが用意されています。
JPEG アセットのパラメーター
必要な出力画質を .jpg(1-10) または .jpg(1-100%) のようにアセット名の末尾に追加します。
- sample.jpg5
- sample.jpg5%
必要な出力画像サイズは、50%,200%のように、アセット名の先頭に追加します。
- 200% sample.jpg
- 400% sample.jpg
PNG アセットのパラメーター
必要な出力画質を 8、24、32 のようにアセット名の末尾に追加します。
- sample.png8
- sample.png24
- sample.png32
必要な出力画像サイズは、50%,200%のように、アセット名の先頭に追加します。
- 200% sample.png
- 400% sample.png
GIF アセットのパラメーター
必要な出力画像サイズは、50%,200%のように、アセット名の先頭に追加します。
- 200% sample.gif
- 400% sample.gif
複数のサイズを同時に書き出す
レイヤー名に「,」カンマ区切りで複数指定することで、複数のサイズを同時に書き出すことも可能です。
- sample.png,200% sample@2x.png,400% sample@4x.png
- sample.png, sample.jpg, sample.gif
まとめ
いかがでしたでしょうか?
意外と簡単に書き出せると思いませんか?
Photoshopには、他にもさまざまな画像書き出し方法がありますが、わたしがPhotoshopで画像書き出しをする際は、この方法を使う事が一番多いかと思います。
ではでは、今後もPhotoshopでWebデザインをする際の効率的な方法をご紹介していきます!