Mmmetでチート爆速コーディング!VScodeを使ったEmmetを解説

この記事のレベル
- 初心者向け
- 4
- 難易度
- 1
VScodeの基本操作で少しだけ解説したEmmetについて詳しく紹介していきます。
Emmetを使いこなすことができれば作業効率は格段に上がる事間違いなし!
この記事では、VScode+Emmetの使い方を解説します。
Emmetを使うための事前準備
Emmetは、半角英数文字で決められた記述をした後にTabを押す事で使用できます。
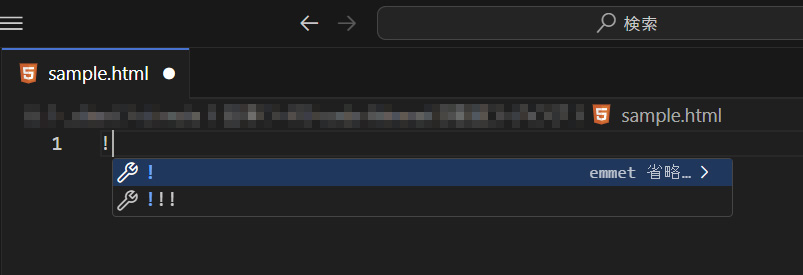
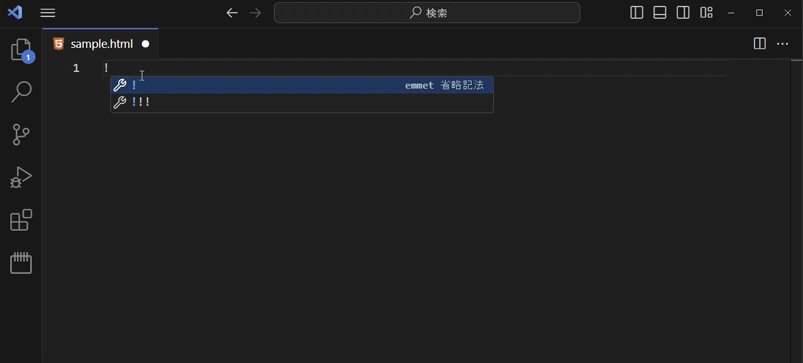
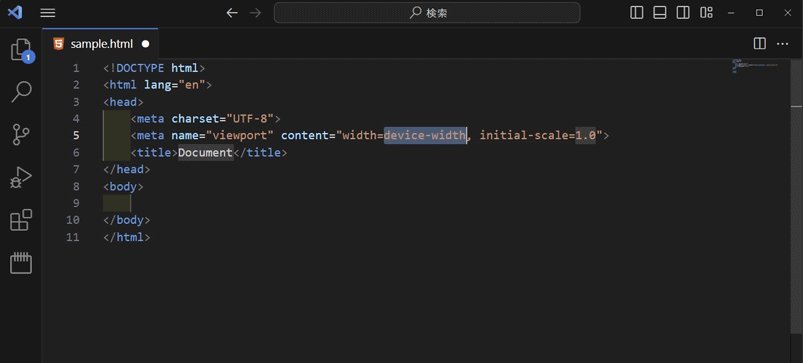
例えばHTMLを書く最初の作業として記述するHTMLの宣言文は ! を入力した後にTabを押せばOKです。
VSodeなら、<html lang=”en”>をデフォルトでjaにすることも可能です!

EmmetでHTML出力編
HTMLのひな形(宣言文)
! 又は HTML:5

見出し+見出し+要素(隣接)
入力例: h1+h2+p
<h1></h1>
<h2></h2>
<p></p>見出しの中に文字
入力例: h1{テキスト}
<h1>テキスト</h1>ul + li(3つ) a(ネスト)
入力例: ul>li*3>a
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>要素+ID
入力例: p#sample
<p id="sample"></p>要素 + class
入力例: p.sample
<p class="sample"></p>EmmetでCSS出力編
CSSのEmmetはHTMLとは少し違って、プロパティの頭文字や途中の文字を入力することで使えます。
入力した内容から部分一致でプロパティを表示してくれます。
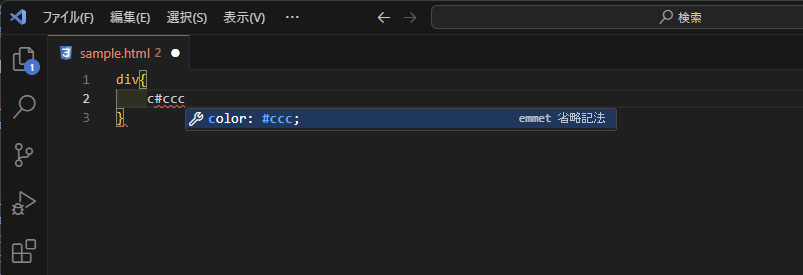
テキストカラー
入力例: c#111

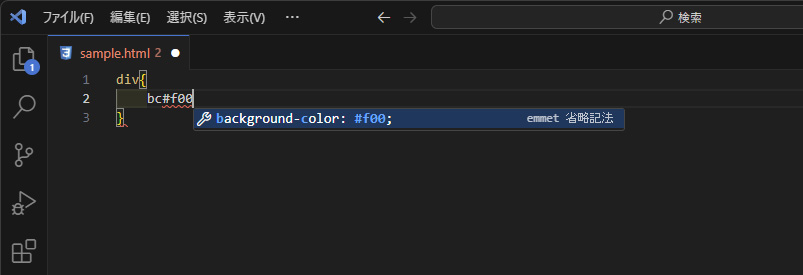
バックグラウンドカラー
入力例: bc#fff

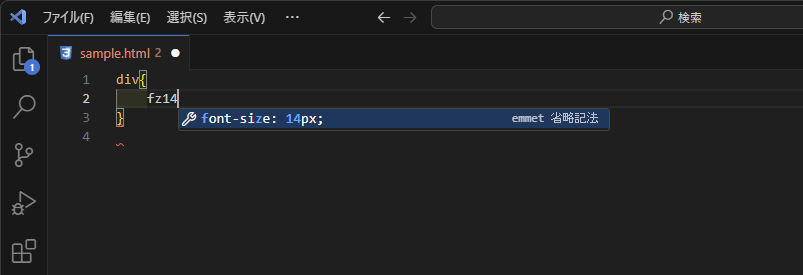
フォントサイズ
入力例: fz14

マージン・パディング
マージン指定は「m」、パディング指定は「p」で記述します。
mの次は「t:TOP」「r:right」「b:bottom」「l:left」で指定可能できます。
また、「:」で区切ると上右下左の順で数字を指定する事ができます。
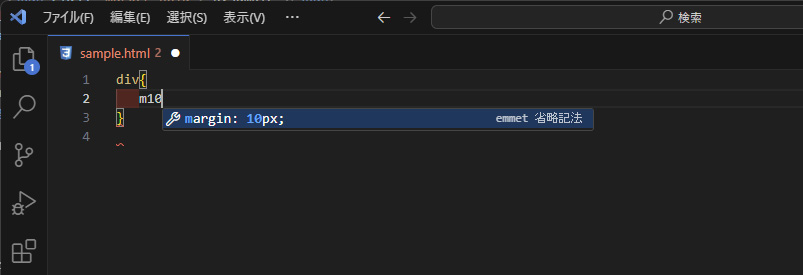
入力例: m15

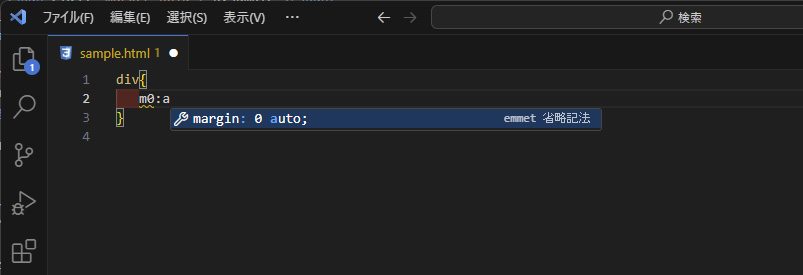
入力例: m0:a
例えば0:15という形で数字にすると、top,bottomは0で、left,rightは15pxの指定が出来ます。

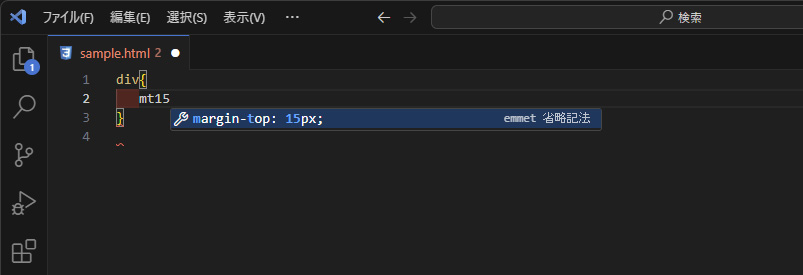
入力例: mt:15

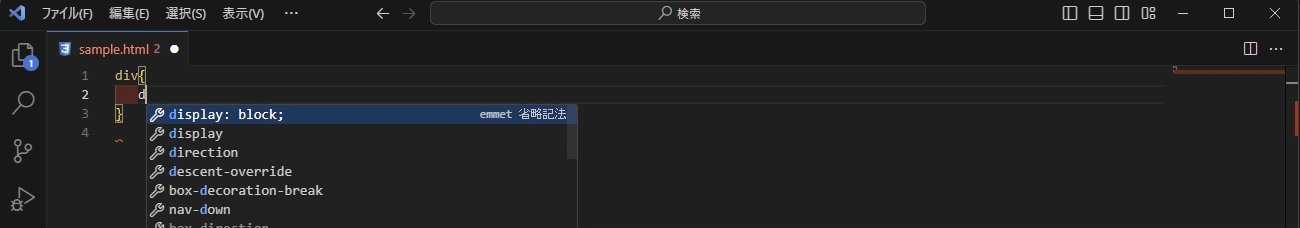
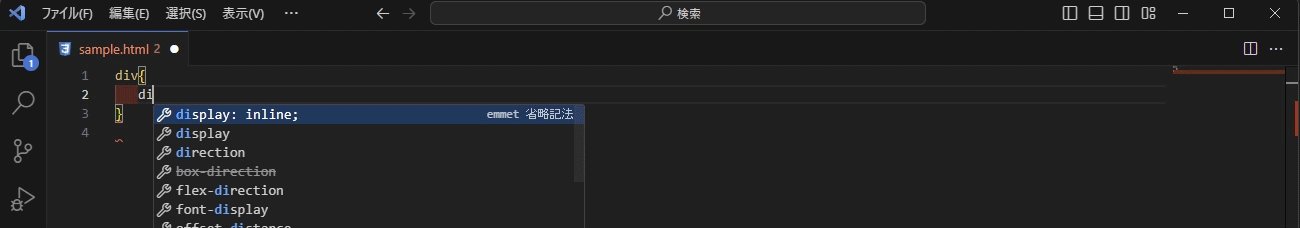
ディスプレイ
入力例: db
displayの場合、displayの頭文字dとblock,flex,gridなど、それぞれの頭文字を記述することでEmmetが使えます。

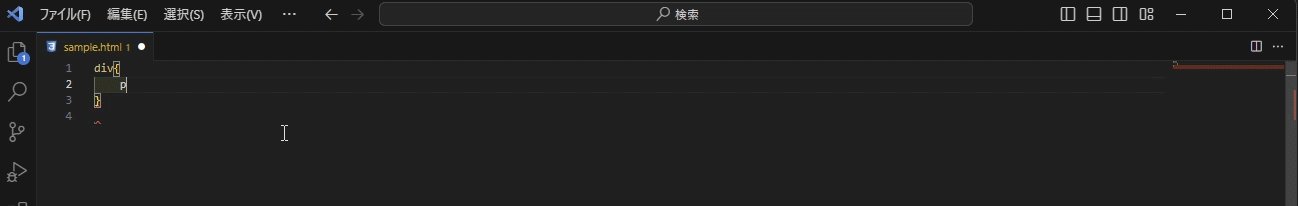
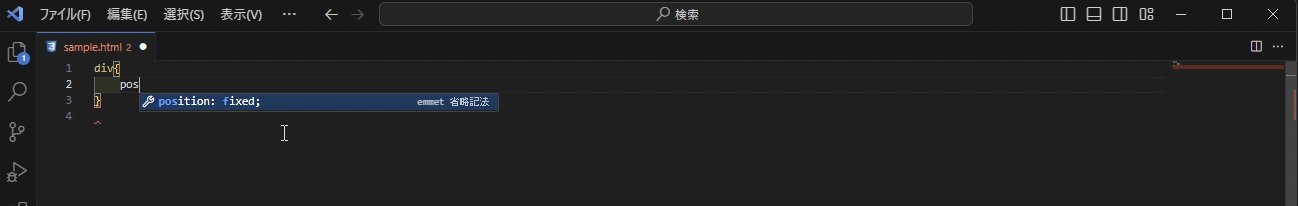
ポジション
relative(r)、absolute(a)、static(s)、fixed(f)それぞれの頭文字で使い分け可能です。
入力例: pos〇

テキストポジション
right(r)、center(c)でそれぞれの頭文字で使い分け可能です。
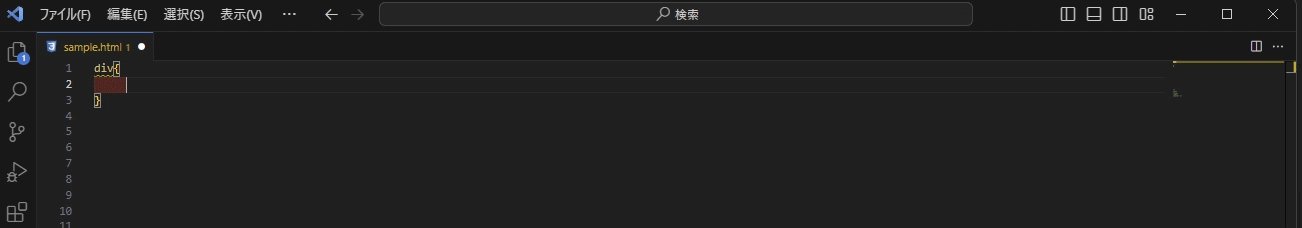
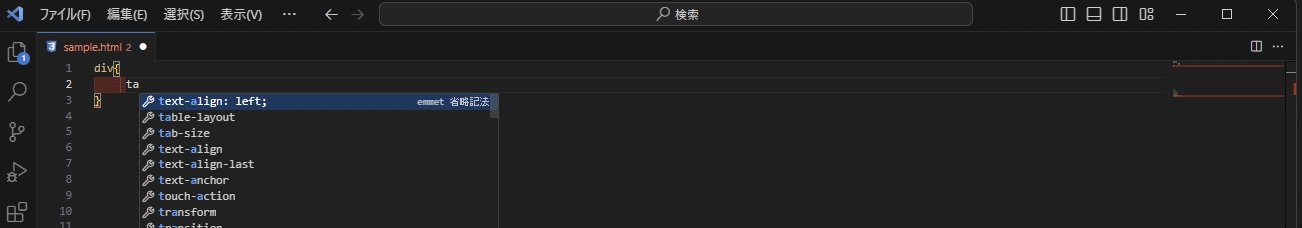
leftだけ、「ta」で呼び出せます。
入力例: ta〇

Emmetのチートシートまとめ
Emmetのコーディング助けとなるチートシートをいくつかピックアップしました。
これらのチートシートを活用することで、Emmetのショートカットやパターンを効率的に学ぶことができます。
常用するものだけを覚えても十分なので、必要に応じてブックマークやPDFダウンロードして、コーディングの際の参照資料としてご利用ください。
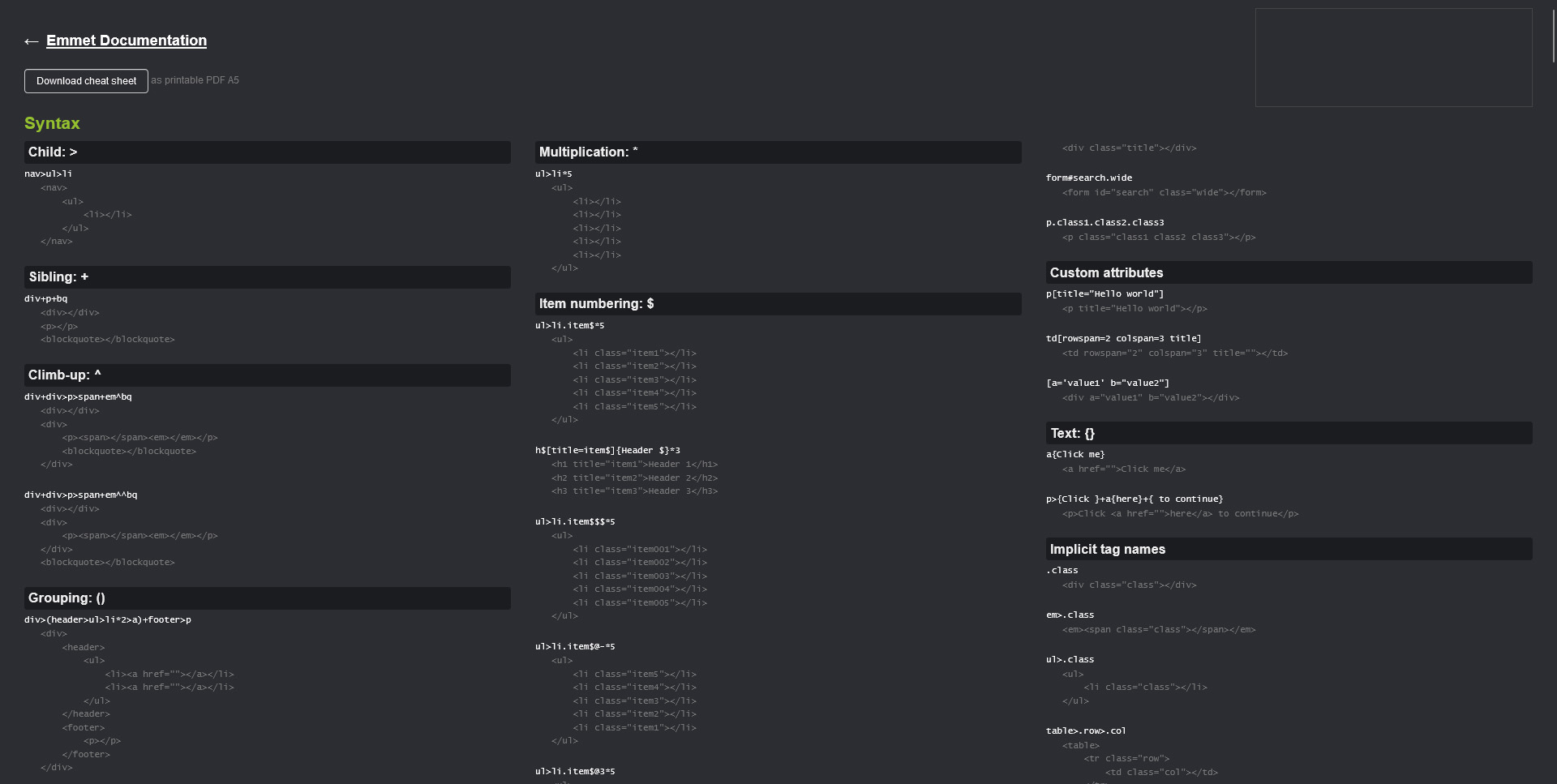
emmet.io 公式チートシート
Emmetの公式サイトには、HTMLやCSSのコーディングに関する詳細なチートシートが用意されています。特に「Syntax(シンタックス)」セクションでは、Emmetの基本構文を網羅的に学ぶことができます。また、「Download cheat sheet」ボタンからは、チートシートのPDF版をダウンロードすることが可能です。

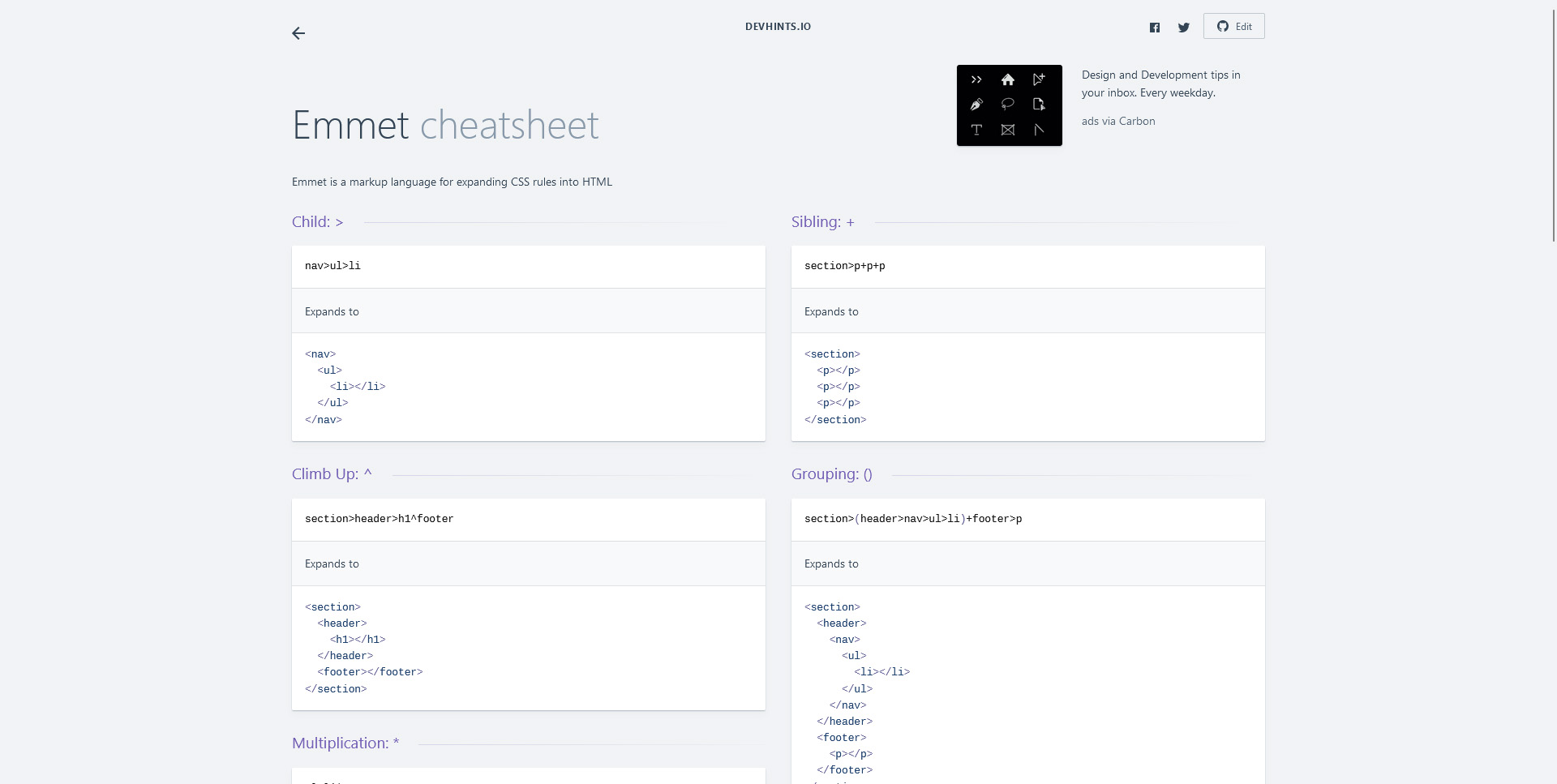
Emmet cheatsheet
2つめはこちら。「Emmet使うならこれだけ覚えておけば良い」という感じでよく使うパターンだけをまとめたチートシートです。
実際に大量のEmmetのコードを全て使うわけではないので、こちらのサイトに載っているものだけサクッと覚えてしまうのもあり。

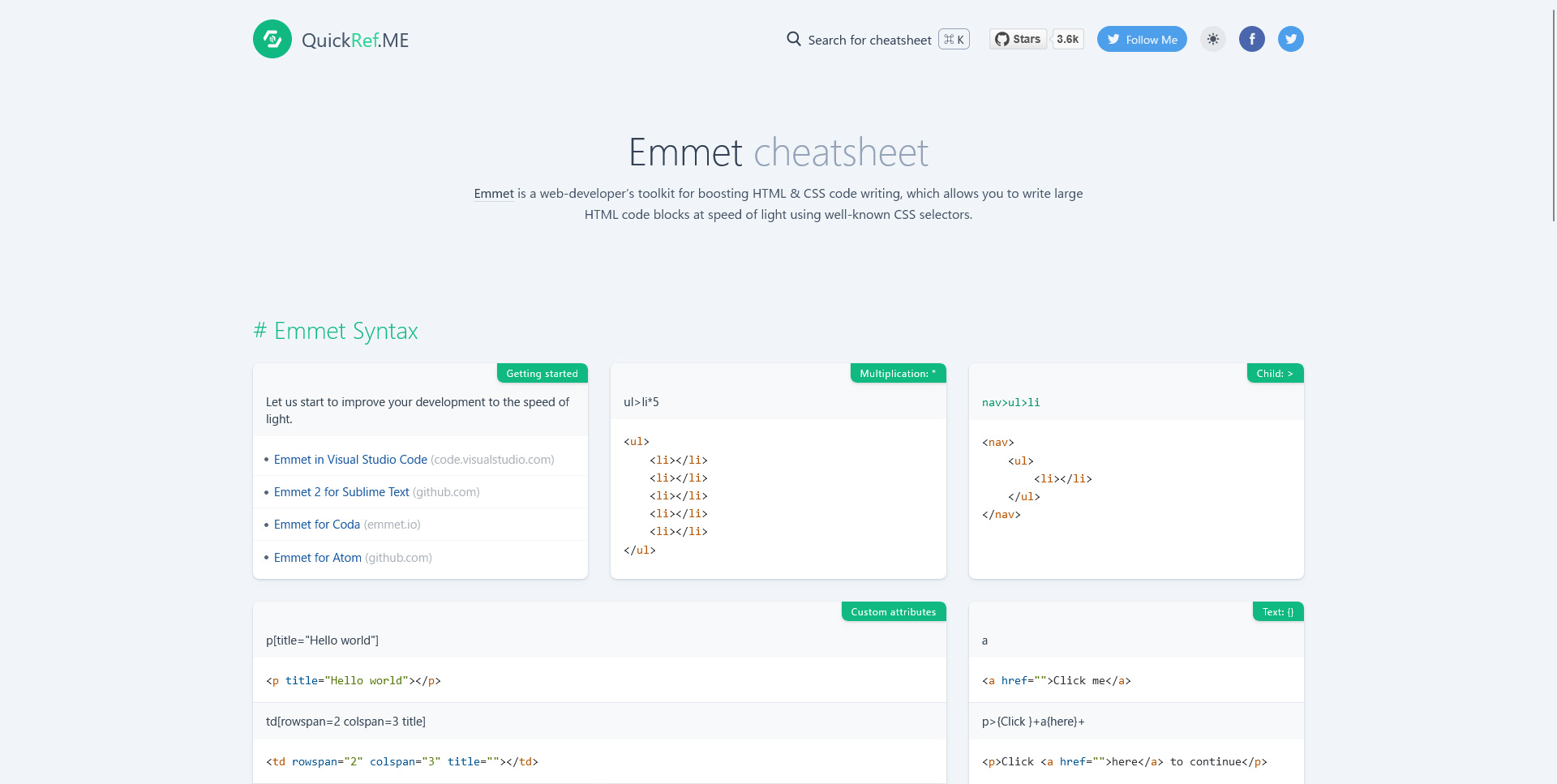
QuickRef.ME
このチートシートも、主要なEmmetのパターンに焦点を当てています。IDやClassの指定、兄弟タグの扱い、リストの生成など、日常的によく使うコマンドが網羅されており、SEOに関しても考慮された内容となっています。

さいごに
Emmetを活用すると、HTMLやCSSのコーディング作業が迅速かつ効率的に進行します。Emmetの機能に慣れると、その便利さから手放せなくなることでしょう。初心者の方も、チートシートを参照しながらスキルアップしていくと良いでしょう。
高速コーディングを実現するためには、無料で提供されているコードエディター「VSCode」の使用を強くお勧めします。