
【入門編:インストール】わかりやすくVisual Studio Codeの使い方を解説!
Visual Studio Codeの魅力と概要 Visual Studio Code(VScode)は、Microsoftが開発した無料のコーディングエディターとして知られています。このエディターの最大の魅力は、その軽量性と高速な動作です。更に、多様な拡張機

この記事のレベル
こんにちは!
これからプログラミングを始めようという方にオススメなプログラミングエディッタ「Visual Studio Code」
前回までの解説では、VScodeのインストール方法、VScodeの日本語化を解説してまいりました。
Visual Studio Codeの魅力と概要
Visual Studio Code(VScode)は、Microsoftが開発した無料のコーディングエディターとして知られています。このエディターの最大の魅力は、その軽量性と高速な動作です。更に、多様な拡張機 この記事では、Visual Studio Codeの日本語化をわかりやすく解説します!
初心者の方でも図解通りに進めれば、安心してインストールする事ができますよ。 VSCodeの基本情報
(VSCode)は、多くの開発者に支持されている無料のコーディ
【入門編:インストール】わかりやすくVisual Studio Codeの使い方を解説!

【入門編:日本語化】わかりやすくVisual Studio Codeの使い方を解説!
今回は、そんなVScodeの基礎知識を解説します。
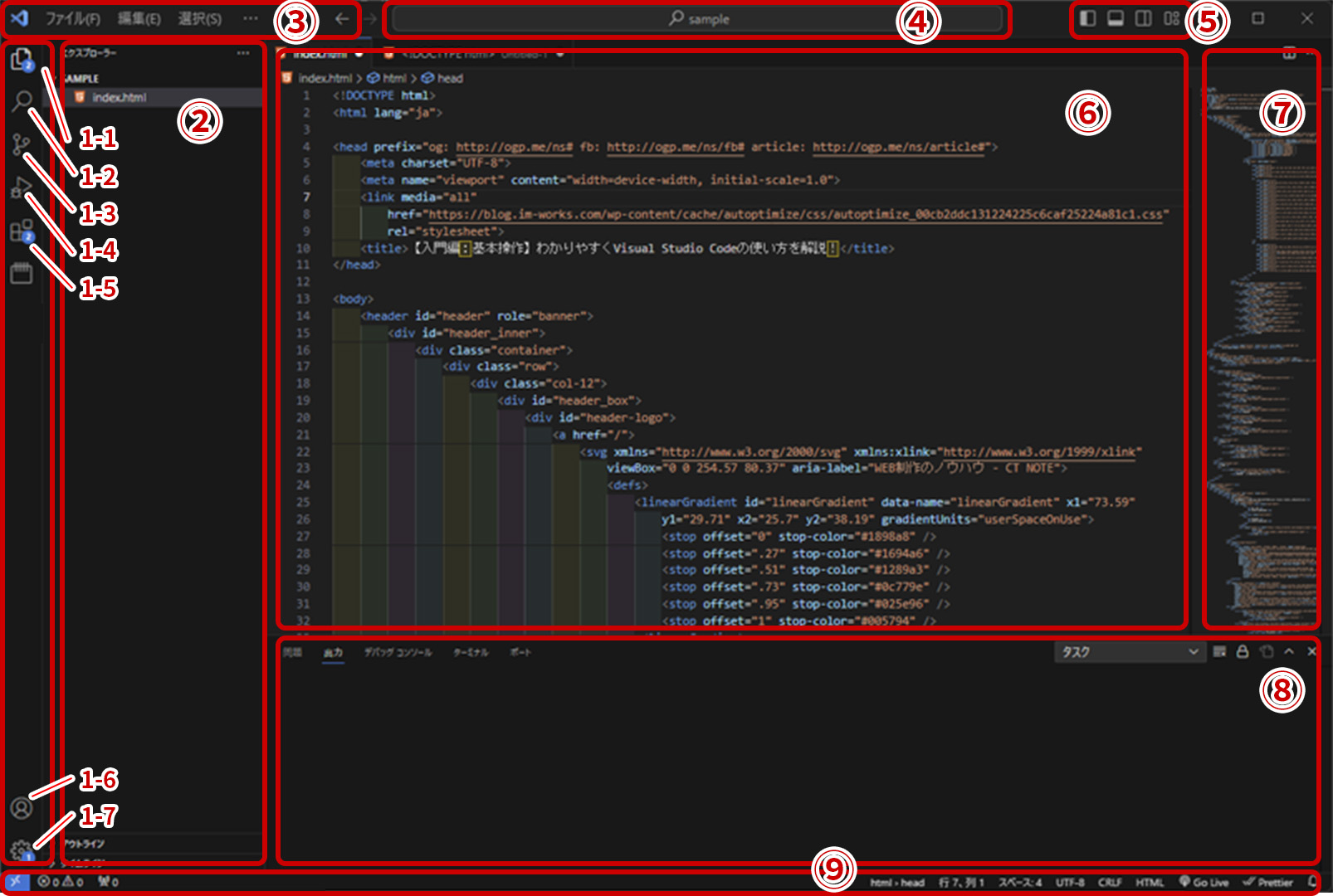
VSCodeの画面は、下記のような画面構成になっています。

主に使用する機能がアイコンで表示されています。
1-1 エクスプローラー:開いているファイル・ディレクトリの一覧表示します
1-2 検索:1-1で開いているファイル内の文字検索・文字の置換をします
1-3 git:gitとの連携をします
1-4 デバック:書いたコードのデバックを行います
1-5 拡張機能:拡張機能の検索します
1-6 アカウント:VScodeの設定の同期を指定します
1-7 設定:各種設定を行います
VScodeでプログラミングを行う場合、私は1-1の「エクスプローラー」を常時ひらきっぱなしです。
アクティビティバーでエクスプローラーが選択されている場合は、フォルダやファイル一覧が表示されますし、
検索が選択されている場合は、フォルダや文字検索画面が表示されます。
アクティビティバーで選択した項目の詳細がサイドバーには表示されます。
メニューバーは、ファイルの保存や、コマンド画面の表示や、VScode自体の各種設定や、ヘルプの表示などVScode全体のコントロールメニューが表示されます。
検索窓は、現在開いているファイルやディレクトリ内のファイル検索等ができます。
上記画像内の②、⑧、⑦など、プログラミングに不必要な画面はここで表示・非表示を切り替えられます。
現在開いているファイルの内容が表示されます。
ミニマップとは、エディタの右側に表示されるコードアウトラインの事です。
ソースコードの概要を表示し、ミニマップ部をクリックすると該当箇所にすばやく移動する事ができます。
ターミナルや、デバック情報が表示されます。
文字コードなど、ファイルのステータスに関する情報を表示します。

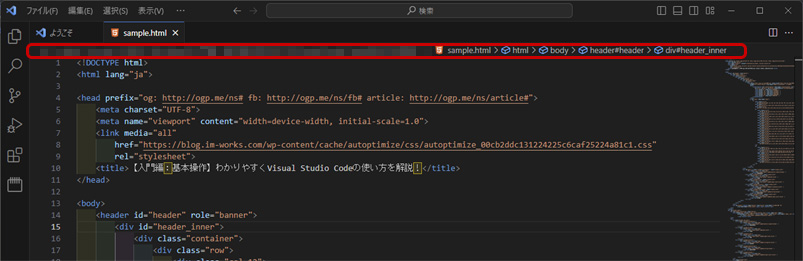
パンくずリストは、エディタの上部に配置されるナビゲーションツールです。
これを使用すると、フォルダ、ファイル、シンボルに瞬時にアクセスして移動することができます。
また、ネストされたHTMLのような構造も表示されるので、ドキュメントの全体構造を簡単に確認でき、目的の場所へ迅速に移動することが可能です。
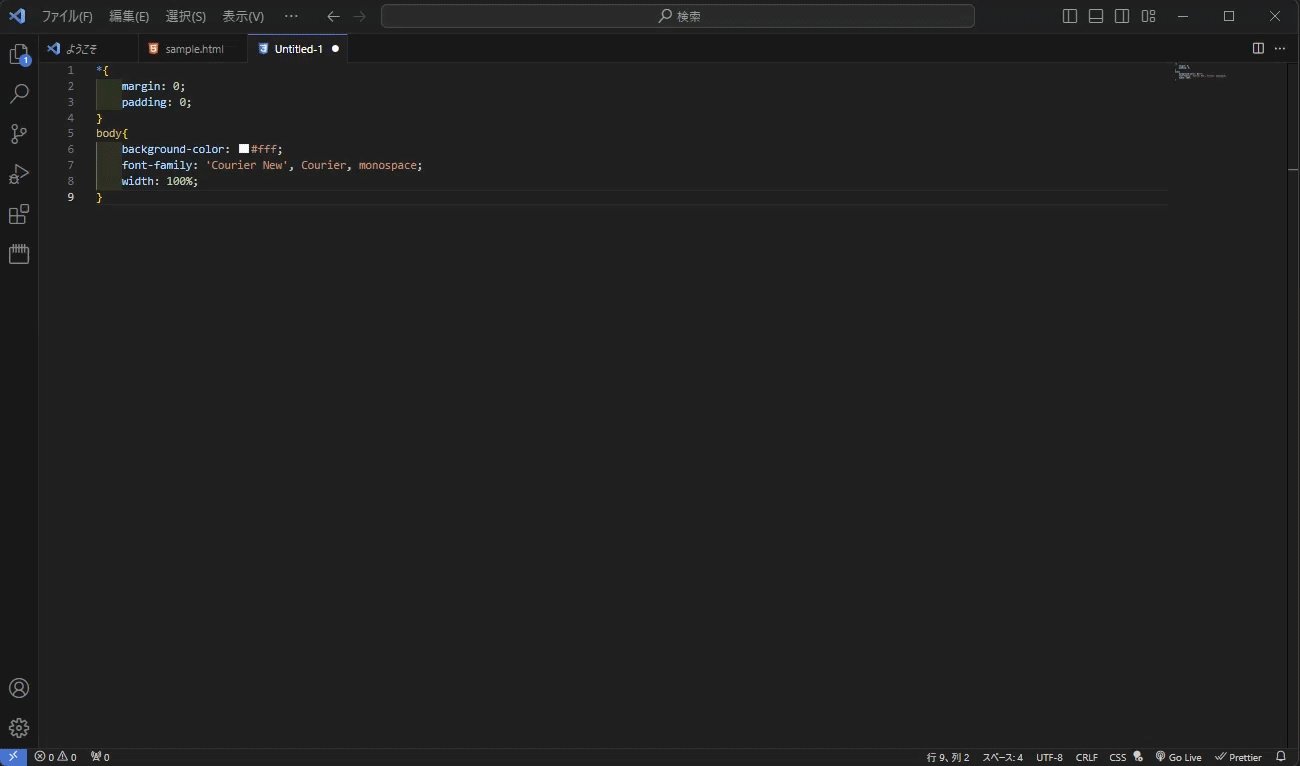
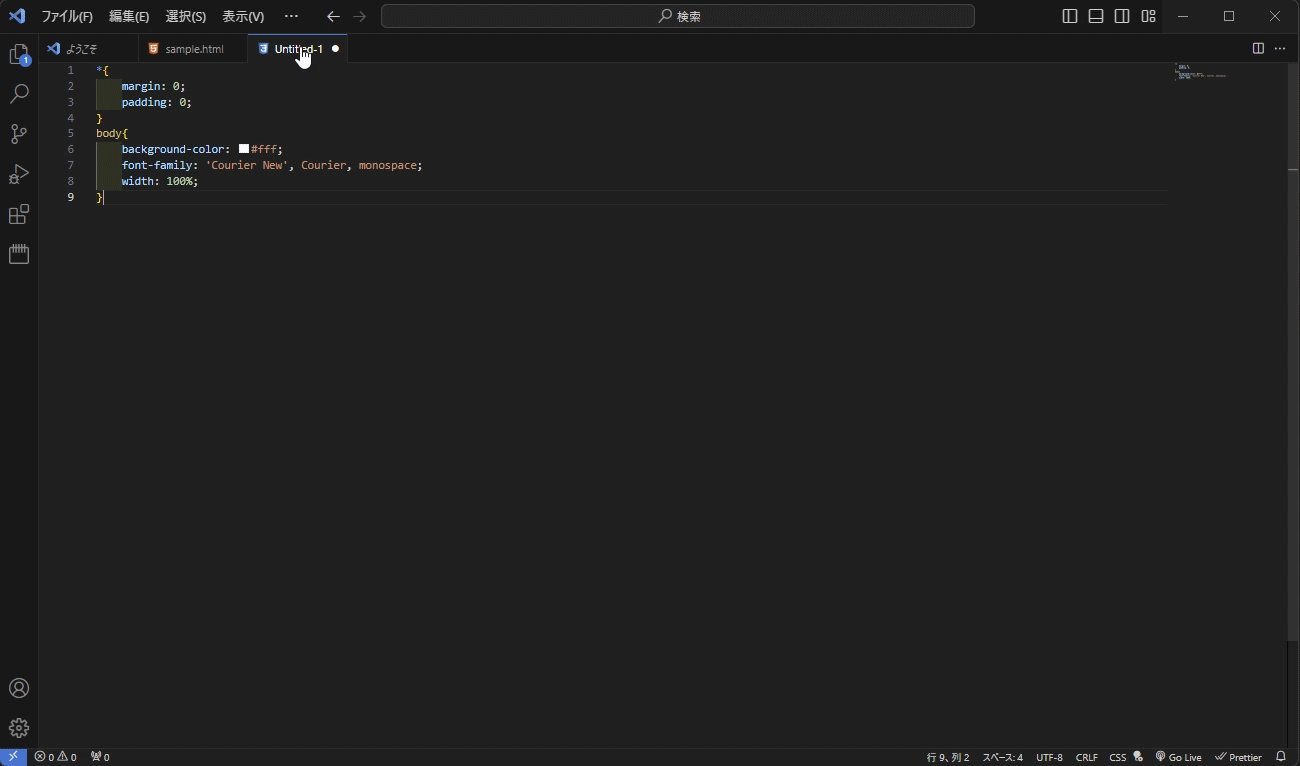
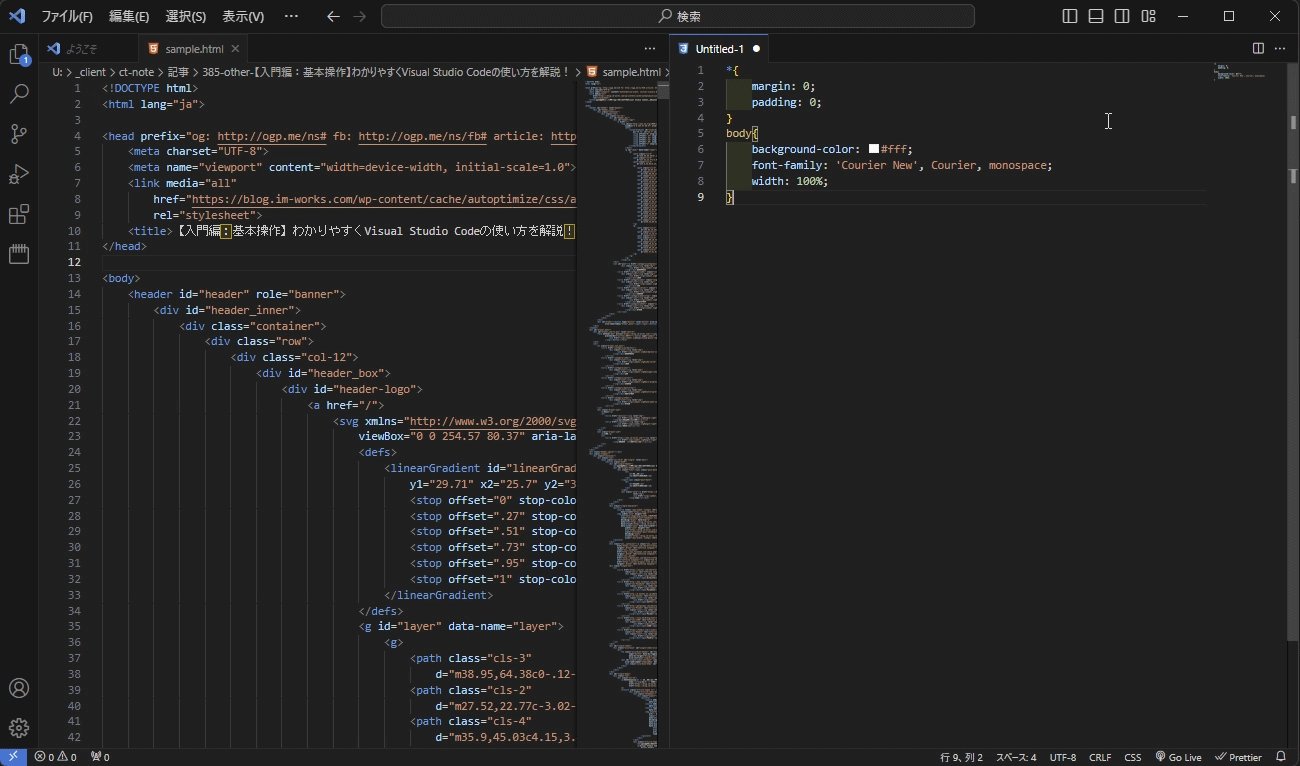
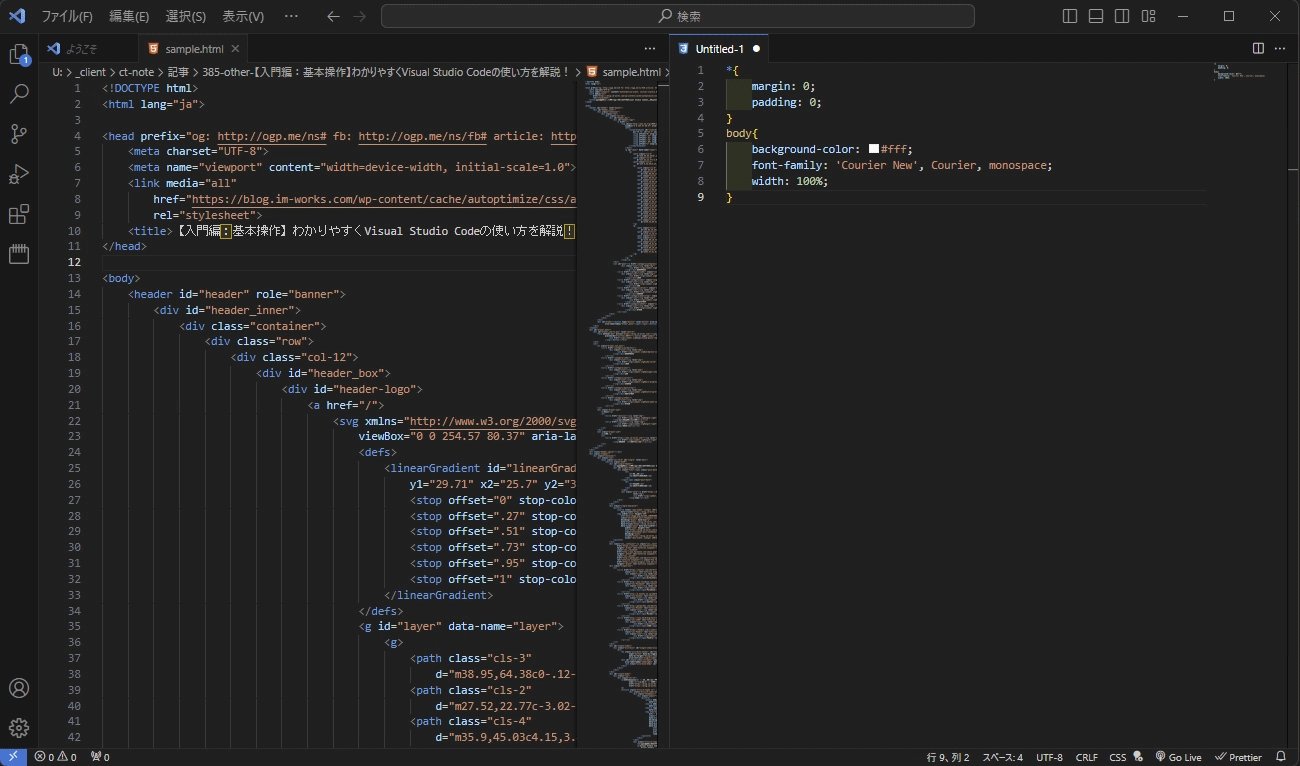
VScodeでは画面を左右分割することができます。
例えばイメージのように、左にHTMLファイルを開いて、右にCSSファイルを開く事で
より効率的にコーディングを行う事ができます。

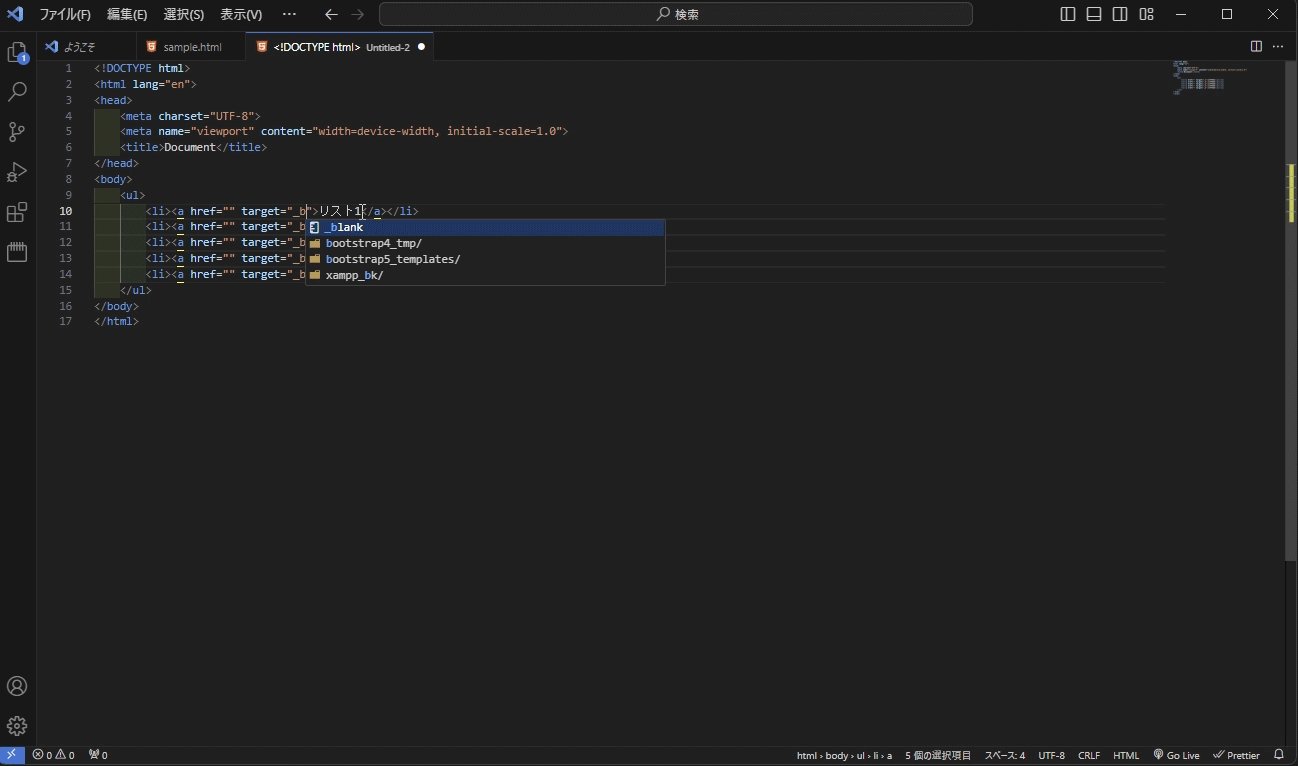
VScodeには予測変換機能があります。
HTML、CSS、PHP、javascriptなど、どのような言語でも途中まで入力する事で、
変換候補を出してくれるので、全て記述しなくても良く誤字によるミスも防げます。
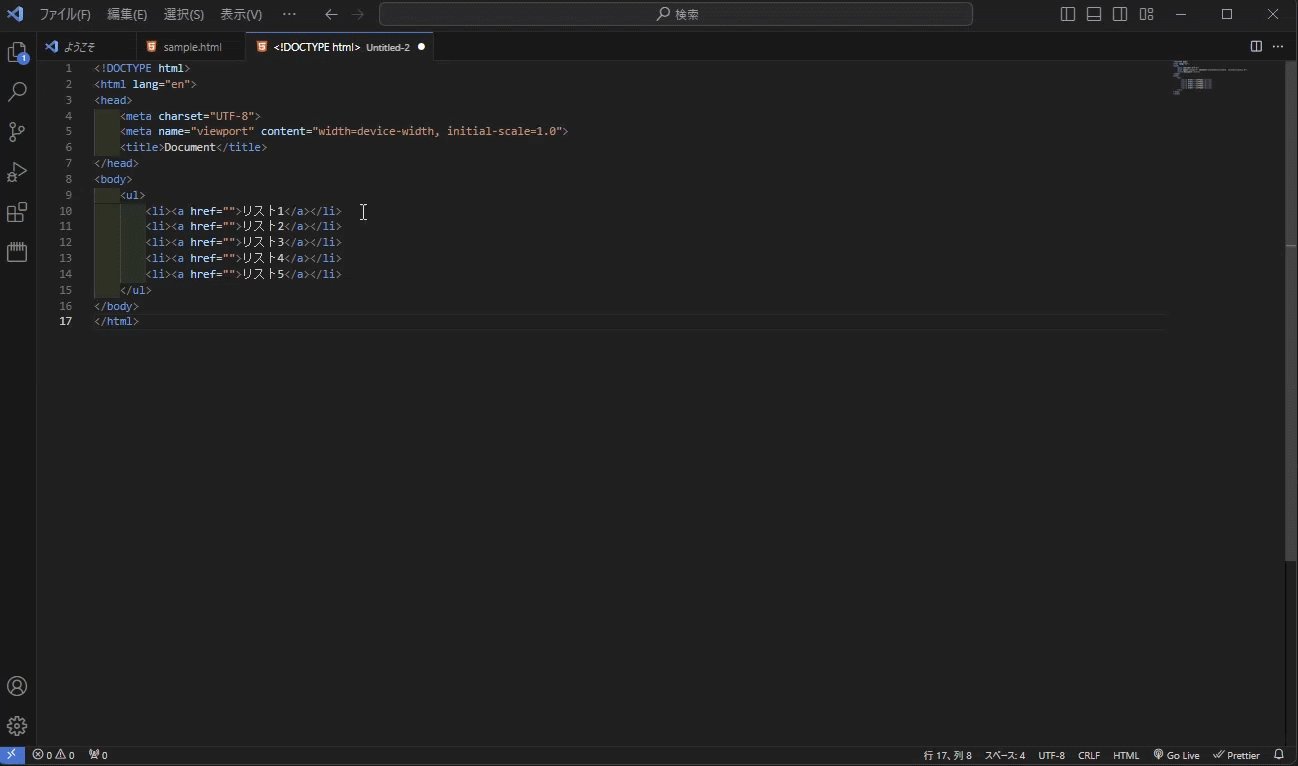
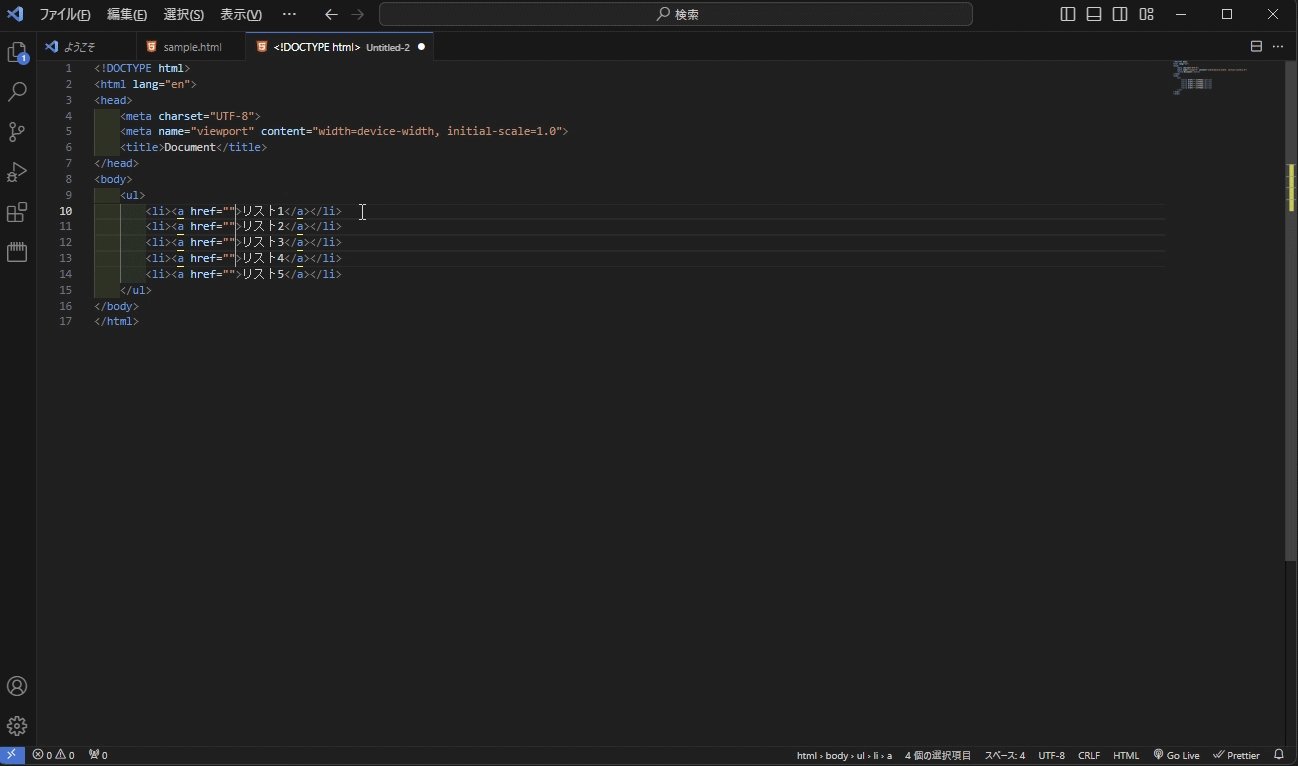
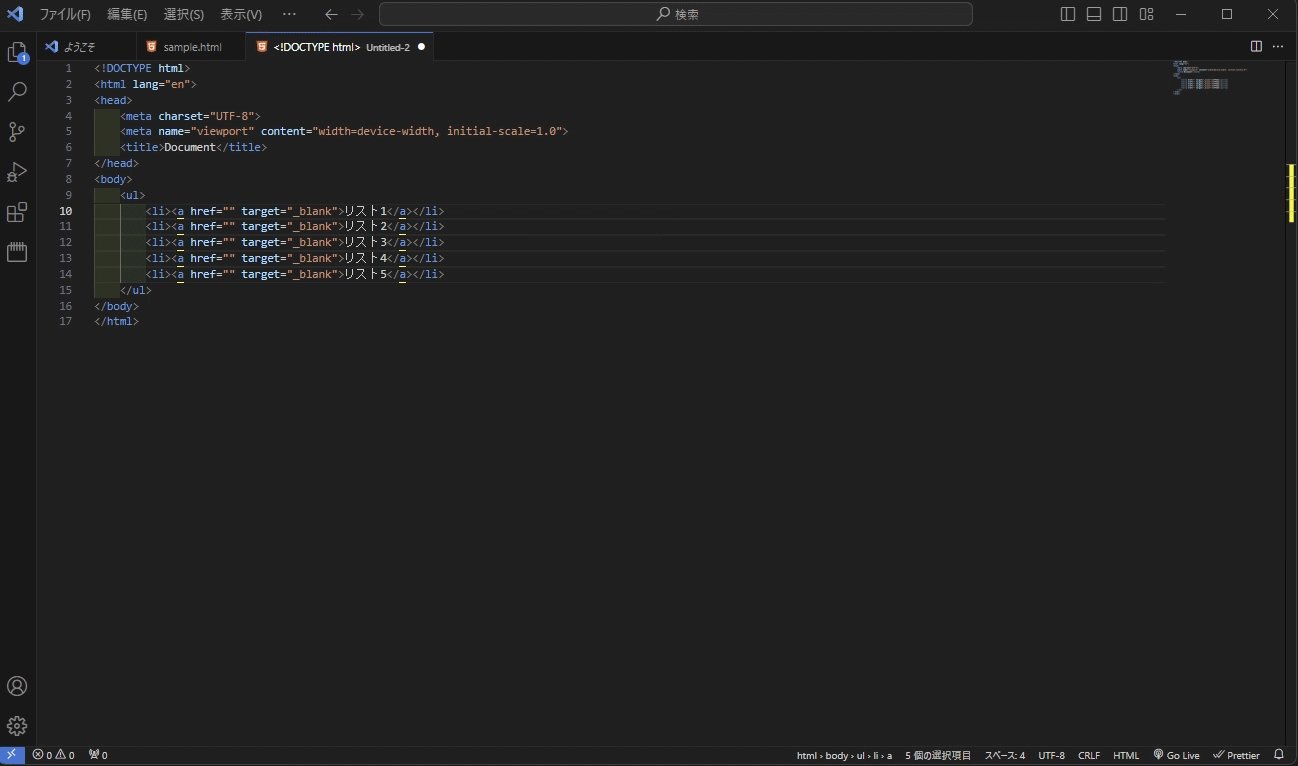
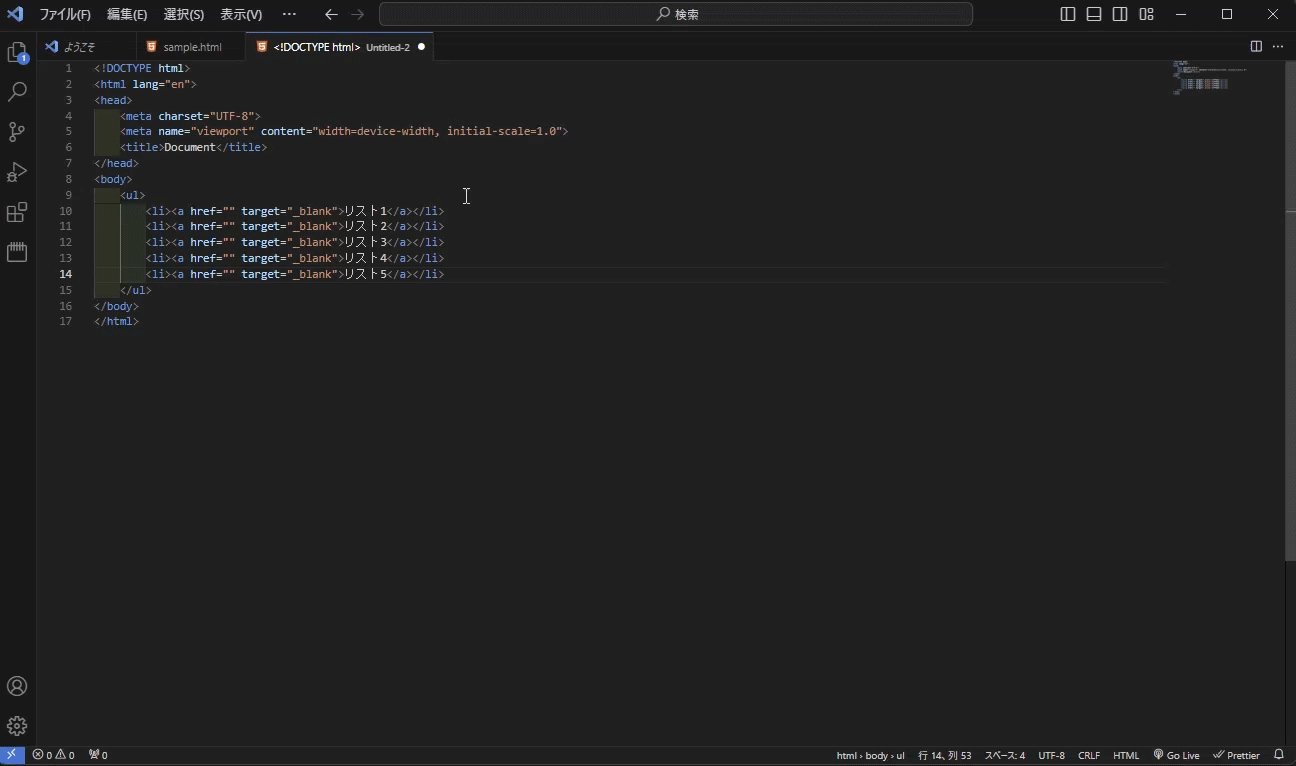
マルチカーソルというのは、複数行同時に文字入力ができる機能です。
これがなかなか便利なので紹介します。
詳しい使い方は、別の記事で詳しく紹介させていただくとして、見て頂ければどんなものかはご理解いただけるかと思います。

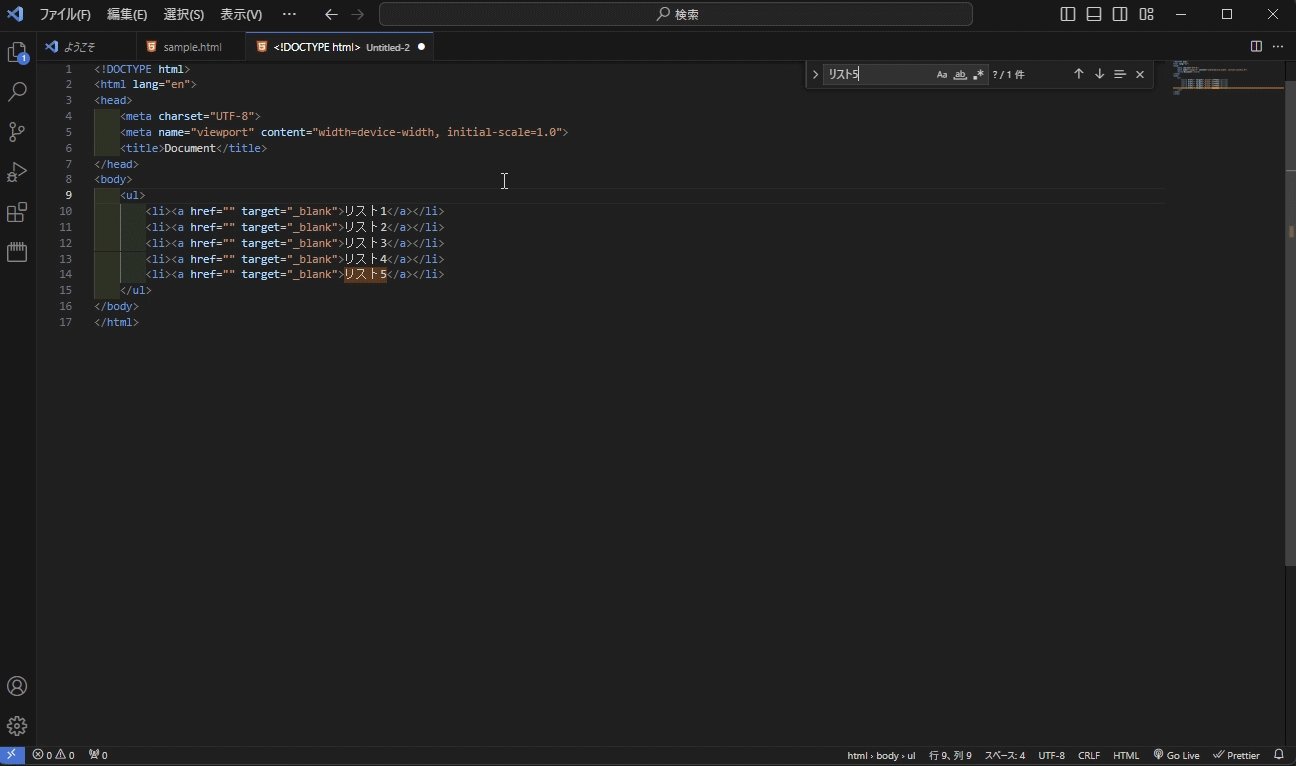
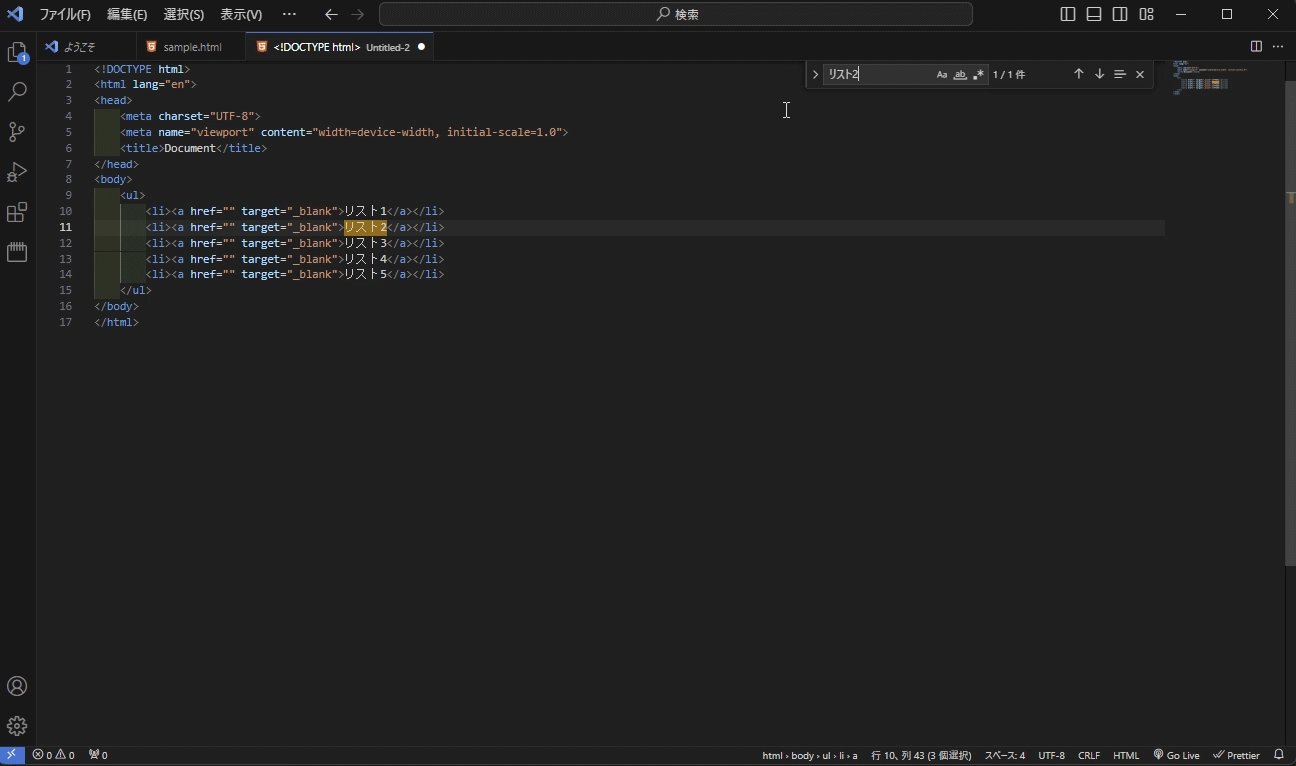
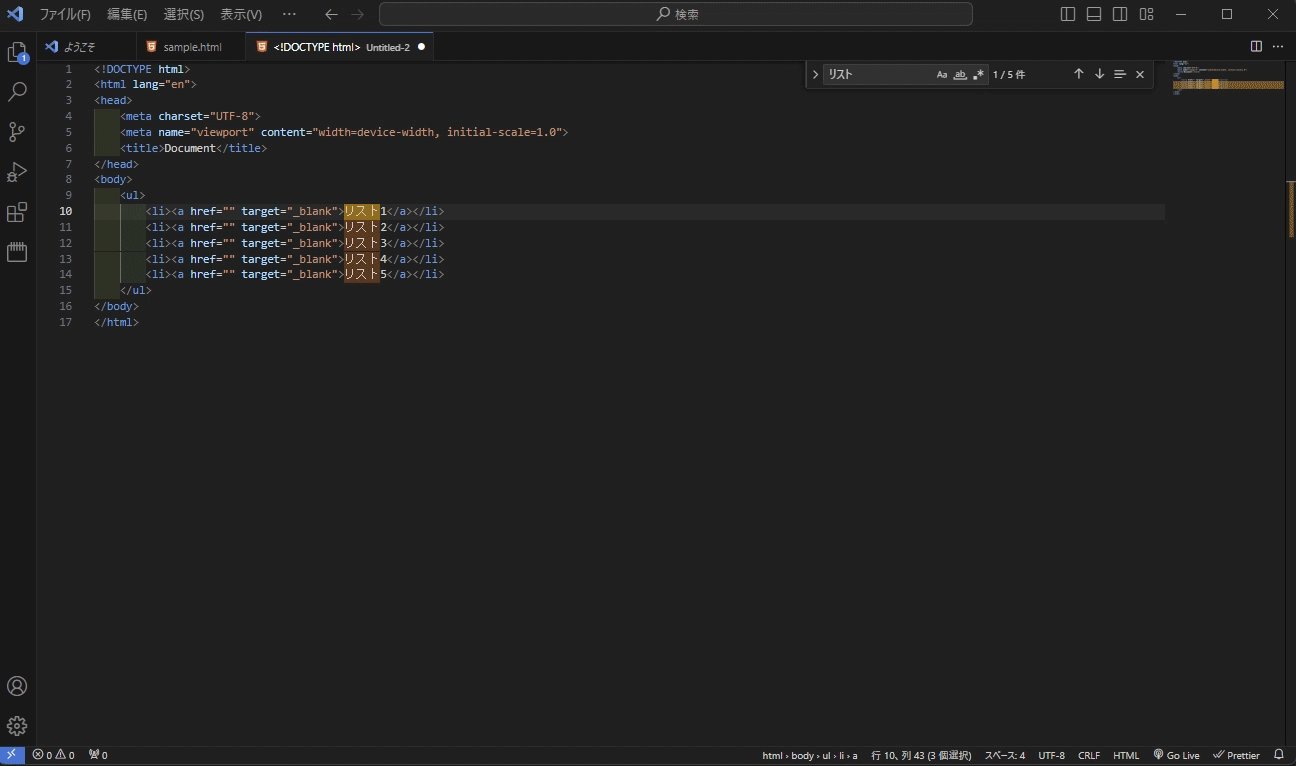
VScodeには、現在開いているファイルの中からテキスト等を検索する機能が備わっています。

VScodeには、コーディングをより早く正確にできるようになるEmmet(エメット)という機能が備わっています。
Emmetとは、少ないタイピング数で素早く正確にコードを記述することができる記法です。
文字で説明しても分かりづらいと思いますので、サンプルをご用意いたしました。
Emmetについても、どこかのタイミングで詳しく紹介いたしますね。
今回は、VScodeの基本的なインターフェイスについて詳しく解説いたしました。
VScodeに備わっている機能の5%程の機能紹介だと思いますが、その中でも便利な機能をピックアップしたつもりです。
全ての機能をフルに使ってプログラミングしている方は逆に少ないと思いますが、
皆さんが便利に、迷わずプログラミングできるよう、今後様々な機能や便利な使い方等を紹介していきます~
今回は、3部に渡ってVScodeを紹介・解説させて頂きました。 Visual Studio Codeの魅力と概要
Visual Studio Code(VScode)は、Microsoftが開発した無料のコーディングエディターとして知られています。このエディターの最大の魅力は、その軽量性と高速な動作です。更に、多様な拡張機 この記事では、Visual Studio Codeの日本語化をわかりやすく解説します!
初心者の方でも図解通りに進めれば、安心してインストールする事ができますよ。 VSCodeの基本情報
(VSCode)は、多くの開発者に支持されている無料のコーディ こんにちは!
これからプログラミングを始めようという方にオススメなプログラミングエディッタ「Visual Studio Code」
前回までの解説では、VScodeのインストール方法、VScodeの日本語化を解説してまいりました。 [get_post
【入門編:インストール】わかりやすくVisual Studio Codeの使い方を解説!

【入門編:日本語化】わかりやすくVisual Studio Codeの使い方を解説!

【入門編:基本操作】わかりやすくVisual Studio Codeの使い方を解説!