
Bootstrap5の特徴とメリット・デメリットを解説!
「Bootstrap」は知っていますか? Bootstrapを使うことで、WebサイトやWebアプリケーションの開発を効率化できたり、デザインやCSSの知識が少なくても、見栄えの良いレスポンシブに対応した開発が出来ます。 現在ではBootstrap5まで進化し

この記事のレベル
「Bootstrap」は知っていますか?
Bootstrapを使うことで、WebサイトやWebアプリケーションの開発を効率化できたり、デザインやCSSの知識が少なくても、見栄えの良いレスポンシブに対応した開発が出来ます。
現在ではBootstrap5まで進化しています。
はじめてBootstrapを使う方向けに、Bootstrapの特徴、使ううえでのメリット・デメリットを解説します。
Bootstrapとは、CSS Webフレームワークの1つで、HTML、CSS,Javascriptで構成されています。
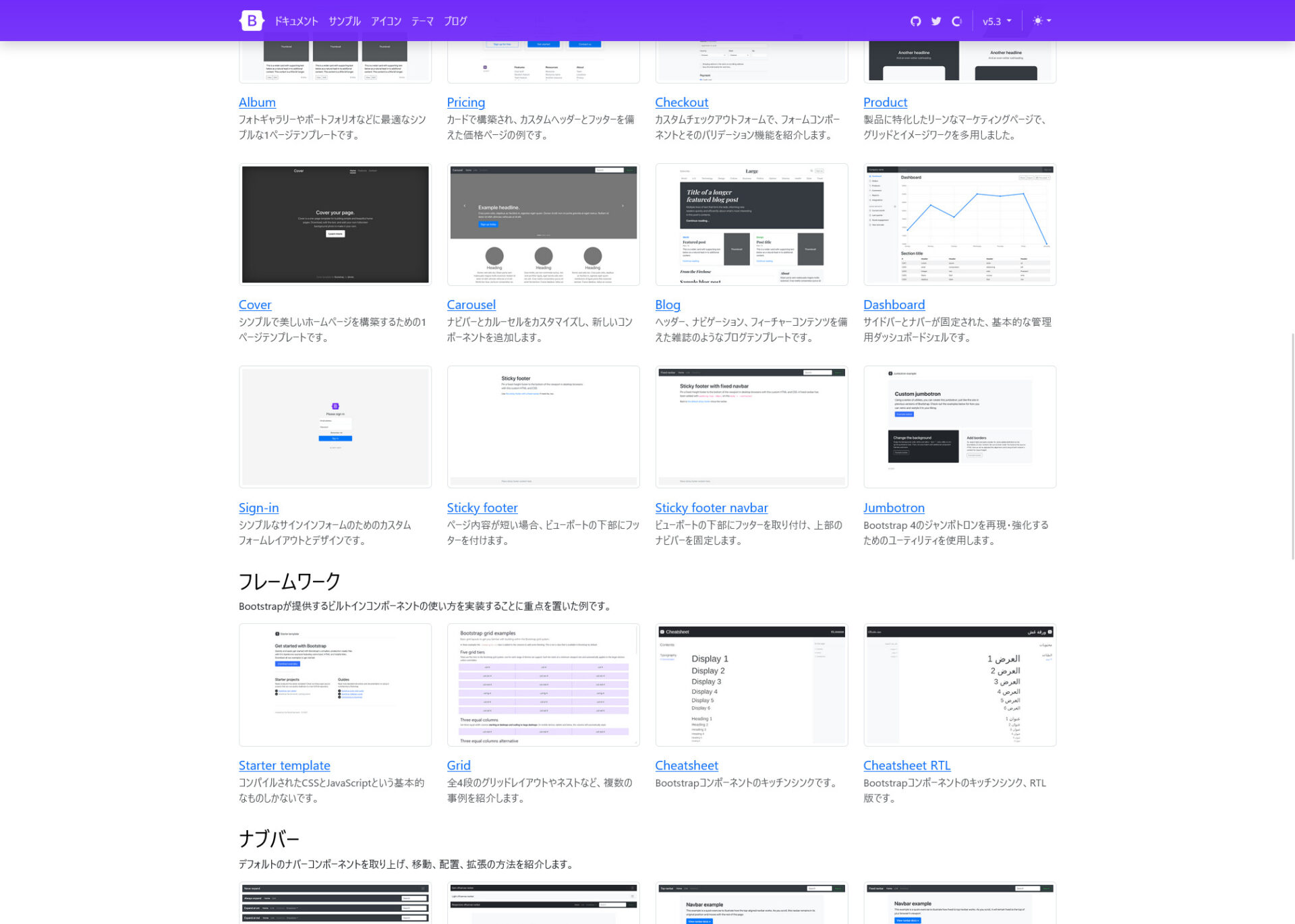
Webサイトのデザインテンプレートも数多く用意されているので、専門的な知識やスキルがなくてもデザイン性の高いWebサイトが作成可能です。
Twitter社のエンジニア、Mark OttoとJacob Thorntonによって「Twitter Blueprint」として開発され、
その後、オープンソースとして公開され、「Bootstrap」として知られるようになりました。
レスポンシブデザインのサポートが導入され、12カラムグリッドレイアウト、多数のコンポーネントが追加されました。
“モバイルファースト”アプローチが導入され、UIにはフラットデザインが採用され、UIが全体的にシンプルになりました。
Flexboxがデフォルトとして導入され、グリッドシステムが大きく改善されました。
SassがデフォルトのCSSプリプロセッサとして採用され、jQueryを使用したJavaScriptプラグインが強化されました。
jQueryの依存関係が取り除かれ、Vanilla JavaScriptが採用されたのが大きな特徴です。
新しいグリッドシステム、アイコンライブラリの導入、RTLサポートなどの機能が追加されました。
Bootstrapは、短期間で多くの進化を遂げてきました。
各バージョンでは新しい機能や改善が導入され、ウェブデザインのトレンドや技術の変化に対応してきました。
現在も多くのデベロッパーやデザイナーに愛されており、ウェブ開発のスタンダードとして広く使用されています。
Bootstrapには次のような特徴があります。
Bootstrapは、デフォルトでレスポンシブい対応しているのが大きな特徴です。
CSSの知識が少なくても、HTML側で簡単にレスポンシブ対応にする事ができます。

例えばリンクボタン、formのinputタグ、modalなど、様々なテンプレートがデフォルトで用意されているので、
決められた書き方をするだけで簡単に実装する事ができます。

Bootstrapには、各種カードやコンポーネントが予め用意されているので、
容易に見栄えの良いWebサイト、Webアプリケーションのフロントエンド開発を行えます。

Font Awesomeとは、商用利用も可能なWebアイコンフォントです。WebサイトやWebアプリケーション作成だけでなく、WordやPDFにも使用できます。
最新のFont Awesomeでは、CDNでの呼び出しに加えて「Kit」と呼ばれる読み込みに対応しています。Kitとは、Font Awesomeサイト上で生成されるタグをheadタグに入れることで読み込みます。
Bootstrapと組み合わせて使用する場合、アイコンの見た目調整やグリッド表示にアイコンを組み込むことが可能です。
マテリアルデザインとは、Googleが推奨する新しいデザインの一種で「見やすく、直感的に操作できるWebページ・サービス」を作ることを目的としています。マテリアルデザインは明確なガイドラインが定められています。
Bootstrapを使用することで、マテリアルデザインのWebサイト、Webアプリが簡単に作成できます。さらに、Bootstrapにはマテリアルデザイン作成に特化した「Material Design for Bootstrap」という派生もあるので、適宜使い分けることで効率的にWebサイト・Webアプリの作成が可能です。
BootstrapはWeb制作やアプリケーション開発における主要なフレームワークとして広く採用されています。
このフレームワークを使用することで、開発者やデザイナーは数々の利点を享受できますが、同時に考慮すべき点も存在します。
以下で、Bootstrapの採用時のメリットとデメリットを解説します。
BootstrapはWeb制作やアプリケーション開発の分野で広く採用されているフレームワークであり、
SEO対策にも有益な特徴を多く持っています。
このフレームワークを使用することで得られるSEOの利点とともに、開発者やデザイナーが体験する主要なメリットと注意点を以下で解説します。
Bootstrapは、豊富なコンポーネントとテンプレートを備えており、これにより開発者は初めから要素を作る手間を大幅に削減できます。
これは、サイトの構築やリニューアルを迅速に行い、SEOの変化に迅速に対応することを可能にします。
デザインの知識は豊富でもコーディングに不慣れなデザイナーや、逆にプログラミングは得意でもデザインが苦手な開発者でも、Bootstrapの採用により、効果的なWebページを制作できます。
これにより、ユーザーエクスペリエンスの向上と、SEO向けのコンテンツ最適化が同時に進められます。
近年、モバイルの検索トラフィックが増加しており、Googleもモバイルファーストのインデックスを導入しています。
Bootstrapは、モバイルファーストデザインを容易にする機能を備えており、これによりモバイルユーザーへの最適化とSEO対策が同時に実施できます。
Bootstrapを採用することで、サイトの運用・保守が容易となります。
一貫したコーディングスタイルと広く知られているフレームワークを使用することで、新しいメンバーの導入もスムーズに行えます。
これは、サイトの更新頻度を上げ、SEOのための新しいコンテンツ追加や変更を迅速に行う上で有益です。
Bootstrapはさまざまなタイプのウェブサイトやアプリケーションに適用できる柔軟性を持っています。
この多様性は、異なるターゲット層や業界に対するSEO戦略を組む際の強力なサポートとなります。
総じて、Bootstrapはその特性を活用することで、効果的なSEO戦略の一部として十分に活用できるフレームワークです。
Bootstrapは、素早くWeb制作やアプリケーション開発ができる半面デメリットも多く存在します。
以下では、これらのBootstrapを活用するデメリットについて詳しく解説していきます。
Bootstrapが提供するコンポーネントやスタイルは、一定のデザインパターンに基づいています。
そのため、ユニークなデザインや独自のブランディングを持つサイトを制作する際には、Bootstrapの制約を感じることがあります。
完全にオリジナルなデザインを追求する場合、Bootstrapのテンプレートやスタイルを大きくオーバーライドする必要があるか、あるいは別のツールやフレームワークを検討することも考えられます。
Bootstrapは多くの機能やコンポーネントを持っていますが、すべてのプロジェクトでそれら全てを使用するわけではありません。
不要なコンポーネントやJavaScript、CSSが読み込まれることで、ページのロード時間が増加するリスクがあります。
特にモバイル環境では、ページの読み込み速度がユーザーエクスペリエンスに大きく影響します。
Bootstrapを使用する際は、必要なコンポーネントのみを読み込むような最適化が必要です。
Bootstrapは最新のウェブ技術を取り入れており、最新のブラウザで最適な表示をするように設計されています。
しかし、古いブラウザや特定の環境での表示に問題が生じることがあるため、ターゲットとするユーザー層のブラウザやデバイスの環境を考慮し、テストを行う必要があります。
Bootstrapは、その使いやすさと多様なテンプレートでWebサイト制作のハードルを下げてくれるフレームワークです。
一方で、テンプレートの使い勝手の良さが、Webサイトが似通ったデザインになる要因ともなっています。
特にWebの世界では、他と差別化することがブランドイメージの形成やユーザー獲得に繋がるため、オリジナリティは非常に重要です。
Bootstrapのテンプレートをそのまま使用すると、他の多くのサイトとの差別化が難しくなる可能性があります。
Bootstrapは多くのメリットを持つ一方で、上記のようなデメリットも存在します。
プロジェクトの要件や目的、ターゲットユーザーを明確にして、Bootstrapが適切な選択であるかを慎重に判断することが重要です。
ここでは、Bootstrapの導入方法について解説します。
Bootstrap5は、前バージョンと比べてJavaScriptの依存性を削減し、よりシンプルで速度の最適化が図られています。
以下では、Bootstrap5を導入する2つの主要な方法を解説します。
この方法は簡単で、必要なコードをHTMLファイルに直接コピー&ペーストすることで、Bootstrap5の機能を利用できます。
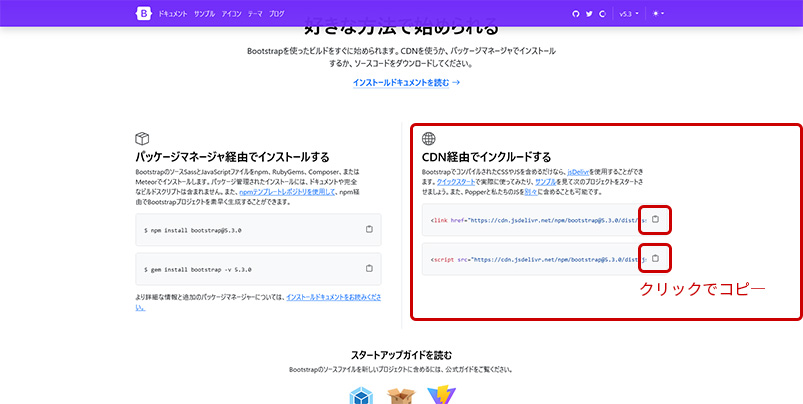
Bootstrap公式サイトにアクセスし、少しだけ下にスクロールすると「CDN経由でインクルードする」という項目があります。
ここに表示されているCSSとJSのリンクをコピーします。

CSSとJSをheadセクション内にペーストします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- ここにコピー -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
<!-- ここにコピー -->
</head>
<body>
</body>
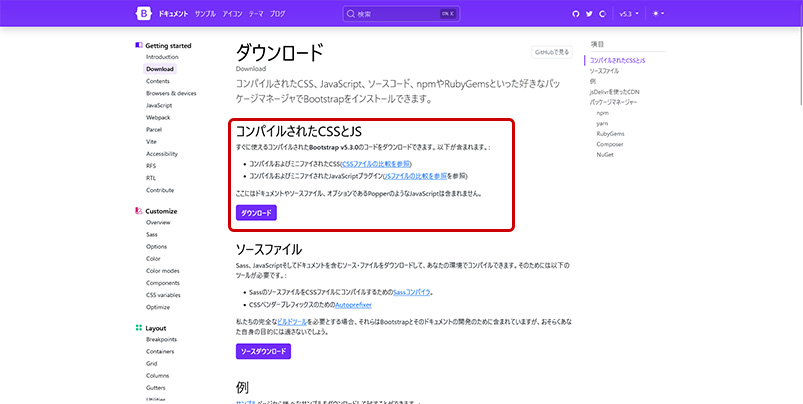
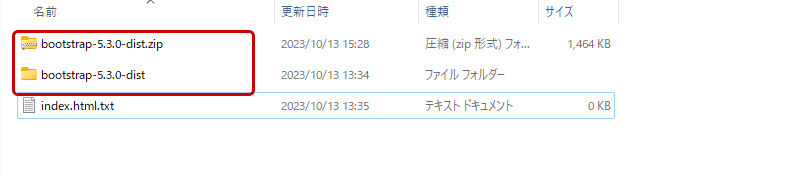
</html>この方法では、Bootstrap5のファイルを直接ダウンロードして、自分のプロジェクトフォルダに保存します。


<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- ここでCSSとJSを読み込む -->
<link rel="stylesheet" href="./bootstrap-5.3.0-dist/css/bootstrap.min.css">
<script src="./bootstrap-5.3.0-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
</body>
</html>これだけで、Bootstrapの読み込みが完了です。
どちらの方法も、Bootstrap5の機能を十分に活用することができます。
プロジェクトの要件や環境に応じて、最適な導入方法を選択してください。
CDNの読み込み方法は、より高速にBootstrapを読み込む事ができますが、
運営がBootstrapのファイルを更新すると更新内容が反映し、レイアウト崩れや不具合が起こる可能性がある点。
ダウンロードしてインストールする方法ですと、オフライン環境でもBootstrapを使用できる点や、特定のバージョンを長期間使用したい場合に便利である点。
どちらの方法も、Bootstrap5の機能を十分に活用することができます。プロジェクトの要件や環境に応じて、最適な導入方法を選択してください。
ちなみに、初心者の方はダウンロード板をおすすめしています。
Bootstrapは、レスポンシブデザインを簡単に実装することができるため、モバイルファーストの現代のWeb開発において非常に役立ちます。
また、Bootstrapの豊富なコンポーネントやテンプレートは、初心者でも手軽に高品質なWebサイトを制作することができます。
メリット・デメリットを把握した上で使ってくださいと言いたい所ですがまずは慣れる事が大事だと思いますので、
CDN版、ダウンロード版どちらでも構いませんので、まずはインストールして触ってみてください。
Bootstrapは、Web開発のスキルを磨きたい方、これから自信でWEBサイトを作ってみようと実践している方にとって、非常に価値のあるツールとなるでしょう。
この記事がBootstrapの学習の一助となれば幸いです。
これからBootstrapを活用したホームページ制作特集として、
数回に渡ってBootstrapを解説していきますので、是非お楽しみに♪
Bootstrapを採用するか否か、開発フェーズで確認/考慮すべきこと」では、Bootstrapの導入を検討する際に重要な要素を体系的に整理しています。
具体的には、プロジェクトの要件に対するBootstrapの適合性、デザインの一貫性、開発スピード、カスタマイズの自由度、そしてチームメンバーのスキルセットなど、多角的に分析します。
以下の記事が参考になります!
参考記事:開発フェーズで確認/考慮すべきこと|Webサービス編
株式会社セブンデックス|ブランディング
「セブンデックス」は東京都渋谷区の顧客体験からコミュニケーションまで一気通貫でデザインし、企業価値の向上と事業成長を支援する デザイン&マーケティングカンパニーです。UXUIデザイン・ブランディング・マーケティング・DXと、幅広い支援を行っています。
CT-noteでは、Bootstrap5のシリーズ企画連載中! 「Bootstrap」は知っていますか?
Bootstrapを使うことで、WebサイトやWebアプリケーションの開発を効率化できたり、デザインやCSSの知識が少なくても、見栄えの良いレスポンシブに対応した開発が出来ます。
現在ではBootstrap5まで進化し Bootstrapシリーズ連載企画 第一回では、
Bootstrapの概要とインストール方法を解説しました。 第2回目は、Bootstrap5初心者の方向けに、Bootstrapを使う予備知識として
グリッドシステムや各種テンプレート等をコードを交えて紹介い 今回はBootstrapシリーズ連載企画第3弾!
前回はグリッドシステムの概要を解説しました。 第3回目は、Bootstrap5初心者の方向けに、Bootstrapのグリッドシステムを深堀りしていきます!
まだBootstrapをインストール出来ていない方は
Bootstrap5の特徴とメリット・デメリットを解説!

【超入門】初心者向けBootstrap5をカンタン解説!~サンプル付き~

【超入門】超簡単!Bootstrap5でレスポンシブレイアウトを実装!~サンプル付き~