
【超入門】初心者向けBootstrap5をカンタン解説!~サンプル付き~
Bootstrapシリーズ連載企画 第一回では、 Bootstrapの概要とインストール方法を解説しました。 第2回目は、Bootstrap5初心者の方向けに、Bootstrapを使う予備知識として グリッドシステムや各種テンプレート等をコードを交えて紹介い

この記事のレベル
今回はBootstrapシリーズ連載企画第3弾!
前回はグリッドシステムの概要を解説しました。
第3回目は、Bootstrap5初心者の方向けに、Bootstrapのグリッドシステムを深堀りしていきます!
まだBootstrapをインストール出来ていない方は、Bootstrapの概要とインストール方法を見て、使える環境を整えてください。
では早速初めていきます!
Bootstrapシリーズ連載企画第2回では、グリッドシステムの基礎について解説しました。
まずは、Bootstrapのグリッドシステムを使って、シンプルなレイアウトのページを作成する手順を見ていきましょう。
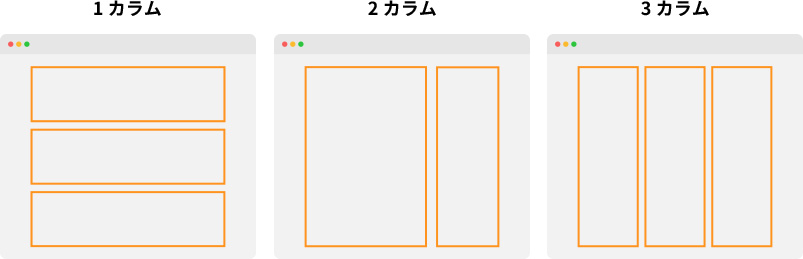
まずは、Webサイトのレイアウトは大きくわけて以下の3パターンが一般的かと思います。
今回はこの中から「2カラム」にスポットを当てて解説していきます!

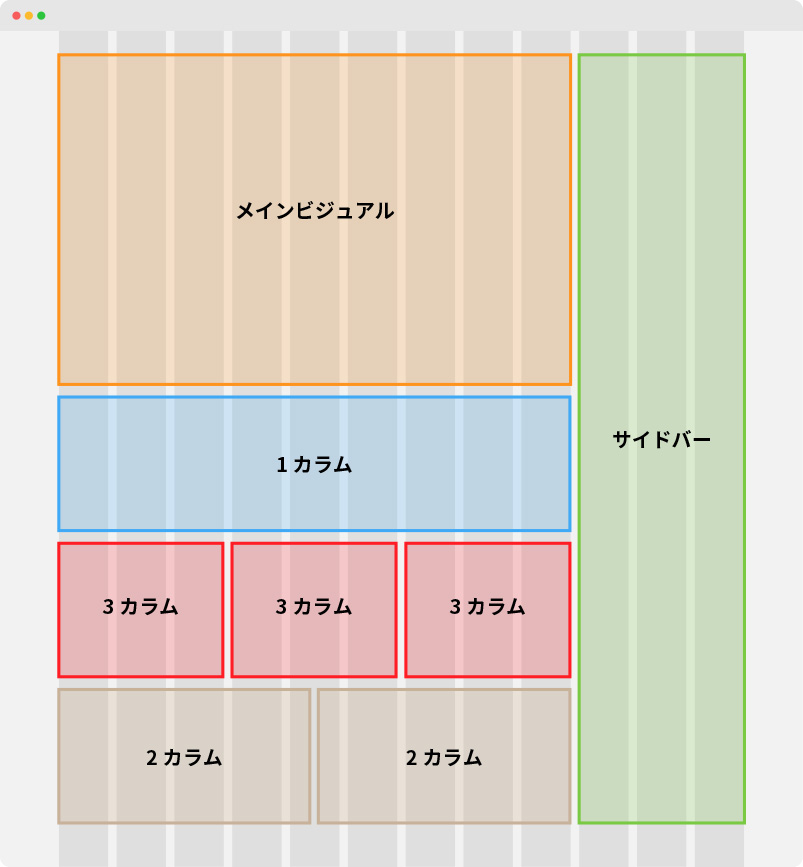
実際の完成イメージは以下のような形を想定しています。
ブレイクポイント998px以上のサイズです。
大型モニターから大き目のノートパソコンでのサイズ感です。

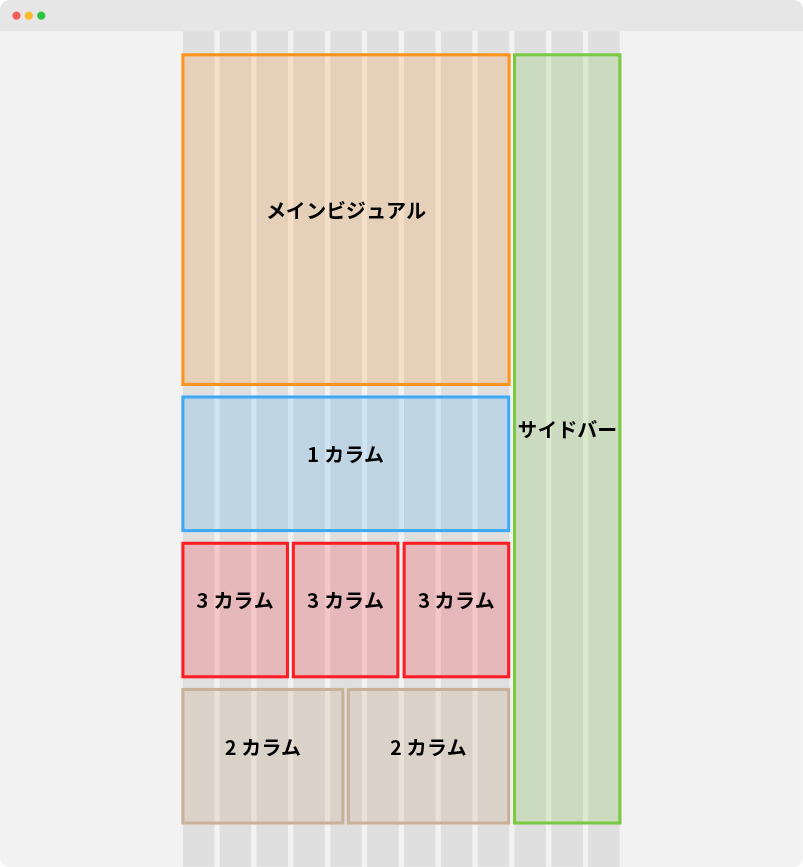
ブレイクポイント576px以上998px未満のサイズです。

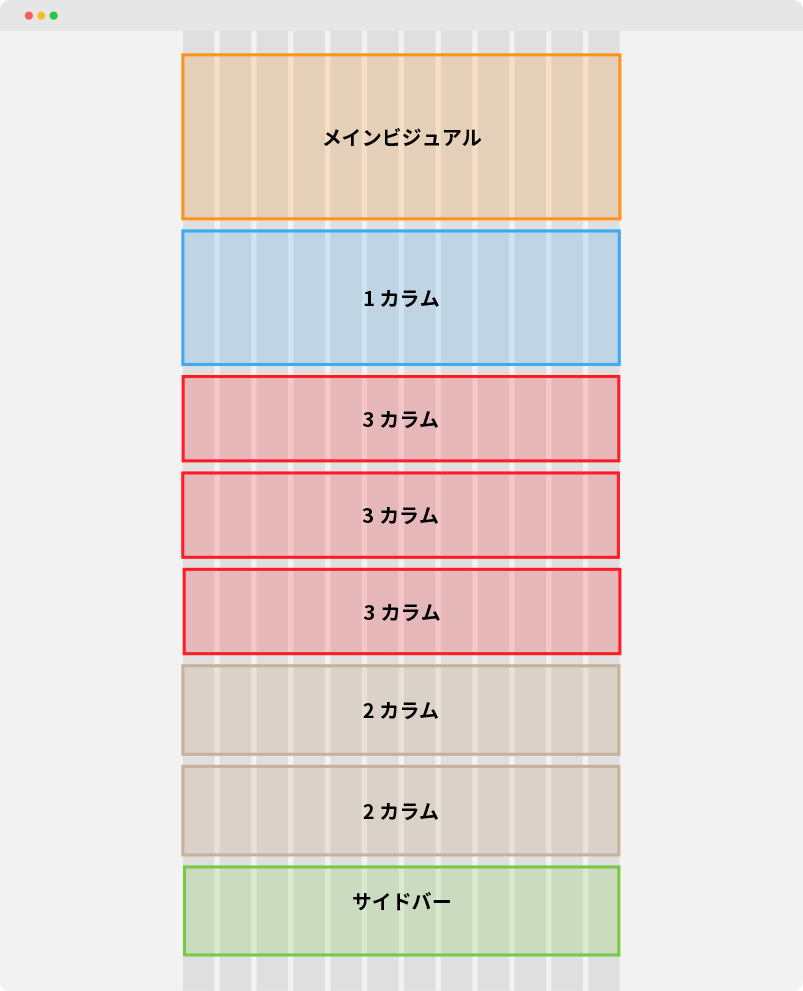
ブレイクポイント576px未満のサイズです。
画像のサイズ感はちょっとおかしいですが、分かりやすく拡大表示させています…。

実際に完成したソースコードは以下のようになります。
ソースコードを見てもチンプンカンプンですかね??
次の章では、1つひとつ分解して解説していきます。
<div class="container">
<div class="row">
<main class="col-md-9 col-12">
<h1>
<img src="/images/●●●.jpg" class="img-fluid" alt="" width="" height="" loading="">
</h1>
<div class="row">
<div class="col-12">
1カラム
</div>
</div>
<div class="row">
<div class="col-md-4">
3カラム
</div>
<div class="col-md-4">
3カラム
</div>
<div class="col-md-4">
3カラム
</div>
</div>
<div class="row">
<div class="col-md-6">
2カラム
</div>
<div class="col-md-6">
2カラム
</div>
</div>
</main>
<aside class="col-md-3 col-12">
サイドバー
</aside>
</div>
</div>Bootstrapを扱う上で、.containerがコンテンツ領域の横幅の定義となります。
まずは、全体の横幅を定義する.containerを定義します。
<div class="container">
</div>先ほどの.containerの中で、コンテンツ領域とサイドバーの領域に分割します。
<div class="container">
<div class="row">
<main class="col-md-9 col-12">
メイン領域
</main>
<aside class="col-md-3 col-12">
サイドバー領域
</aside>
</div>
</div>.col-md-9、.col-md-3のmdとは
998pxのブレイクポイントまでは8又は4カラムという意味です。
この例の場合は、768px以上のブレイクポイントでは9カラム+.カラムで、
768px以下の場合は12カラムとなります。
mdの他にもxxl、xl、lg、sm Bootstrapシリーズ連載企画 第一回では、
Bootstrapの概要とインストール方法を解説しました。 第2回目は、Bootstrap5初心者の方向けに、Bootstrapを使う予備知識として
グリッドシステムや各種テンプレート等をコードを交えて紹介い
があるので覚えておきましょう。
詳しくは、下記の.colの箇所で解説しています。
【超入門】初心者向けBootstrap5をカンタン解説!~サンプル付き~
主にアイキャッチ画像を配置する領域です。
一般的にメインビジュアルや、ヒーローエリアとも言われますね。
メインビジュアルとは、サイトを訪れたユーザーが最初に見る領域の事を差します。
ユーザーがサイトに訪れた際に一番最初に目にする領域なので、
大きな画像を配置しているサイトを良く見かけると思います。
Bootstrapを使えば、cssクラスの指定だけで実現できます!!
<h1>
<img src="/images/●●●.jpg" class="img-fluid" alt="" width="" height="" loading="">
</h1>Bootstrapでよく使用される.img-fluidは、使用する画像全てのclassに挿入しても間違いが無いという程使用頻度の高いclassで、.img-fluidを付けておくことで、どんな画像もコンテンツ幅に応じてレスポンシブ化される便利なclassです。
.img-fluidのstyleは下記のようになっています。
imgタグ内のwidthで指定した幅を100%とし、アスペクト比を保ったまま高さが自動計算される仕組みです。
.img-fluid {
max-width: 100%;
height: auto;
}次は、コンテンツ領域に入っていきます。
お知らせの記事を表示させたりと、表示領域の大きいエリアなので用途は無限大です。
コンテンツ領域の横幅いっぱいを使ったレイアウトも非常に簡単に実現できます。
<div class="row">
<div class="col-12">
1カラム
</div>
</div>1カラムのcolには、mdなどのオプションが入っていませんね!
この場合は、スマートフォンサイズでも大画面サイズでも、常に1カラムとなります。
1カラムの次は、3カラムレイアウトです。
3カラムもBootstrapを使うととても簡単です。
<div class="row">
<div class="col-md-4">
3カラム
</div>
<div class="col-md-4">
3カラム
</div>
<div class="col-md-4">
3カラム
</div>
</div>あれ?
mdしかない?と思った方正解です!
Bootstrapでは、smやmdといったオプションは省略できます。
例えば、
.col-lg-6とした場合、998px以下ではcol-12に。
.col-md-6とした場合、768px以下ではcol-12になるのです!
頑張って省略した書き方をする必要は無いと思いますが、
チリツモですので、スピードアップのチューニングをする際には省略するのも手かもしれませんね。
次は2カラムです。
2カラムも3カラムとほぼ同じような書き方で実現できます。
<div class="row">
<div class="col-md-6">
2カラム
</div>
<div class="col-md-6">
2カラム
</div>
</div>これで完成です。
実際にBootstrapをインストールして上記HTMLをコーディングすると
イメージ通りのレイアウトが実現出来ます!
では、完成したコードをブラウザで動かしてみましょう。
Bootstrapで実際にHTMLを組んでみていかがでしたでしょうか?
HTMLやCSSの知識が無いと、レスポンシブ対応は中々ハードルが高いと思いますが、
Bootstrapを使うと、少ない学習コストでレスポンシブ対応が実現できてしまいます!
今回は、簡単なレイアウトを例に解説しましたが、
各.colの中に好きなデザインをコーディングするだけで、
スポンシブ対応のサイトができるイメージは掴んでいただけましたでしょうか?
今後もまだまだBootstrapについて解説していきますのでお楽しみに!
最後までお読みいただきありがとうございました。
CT-noteでは、Bootstrap5のシリーズ企画連載中! 「Bootstrap」は知っていますか?
Bootstrapを使うことで、WebサイトやWebアプリケーションの開発を効率化できたり、デザインやCSSの知識が少なくても、見栄えの良いレスポンシブに対応した開発が出来ます。
現在ではBootstrap5まで進化し Bootstrapシリーズ連載企画 第一回では、
Bootstrapの概要とインストール方法を解説しました。 第2回目は、Bootstrap5初心者の方向けに、Bootstrapを使う予備知識として
グリッドシステムや各種テンプレート等をコードを交えて紹介い 今回はBootstrapシリーズ連載企画第3弾!
前回はグリッドシステムの概要を解説しました。 第3回目は、Bootstrap5初心者の方向けに、Bootstrapのグリッドシステムを深堀りしていきます!
まだBootstrapをインストール出来ていない方は
Bootstrap5の特徴とメリット・デメリットを解説!

【超入門】初心者向けBootstrap5をカンタン解説!~サンプル付き~

【超入門】超簡単!Bootstrap5でレスポンシブレイアウトを実装!~サンプル付き~