
VS Codeで書くMarkdownの基本

この記事のレベル
- 初心者向け
- 5
- 難易度
- 0.5
Visual Studio Code を前提とした記事を書いているのですが、Markdown についてもまとめてみようと思います。
というのも、執筆者は基本的に Markdown を用いて記事を書いているのですが、忘れっぽい所があり、あれ?どう書くんだっけ?みたいなことも多々あるので、Visual Studio Code × Markdown について備忘録も兼ねて解説します。
Markdownとは?
Markdownとは、テキストを構造的に記述する「マークアップ言語」の一つです。
マークアップ言語と聞くとハードルが上がりがちですが、決してそんな事はありません。
特定の記号やスペースを使って書く事で、装飾などを自動的に表示してくれます。
見出しや本文、箇条書きといったレイアウトを気にせず、素早く文章を書くことができる便利ものです。
WEB開発だけではなく、会議のメモなどにも活用できるので、簡単に読みやすい文章の作成ができるため、業務効率アップにも繋がります。
Markdown記法には、いろいろなルールがありますのでMarkdownについて詳しく解説します。
VScode で Markdown を書くための準備
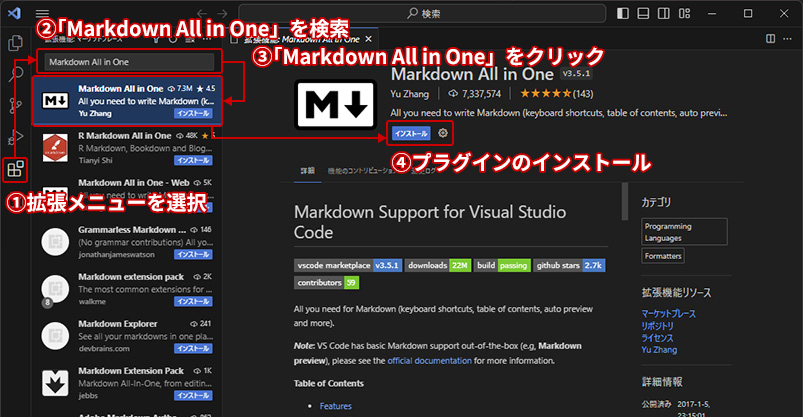
Markdown All in Oneのインストール
- 拡張機能を開く
- 「Markdown All in One」を検索
- インストール
- おしまい
Markdown All in Oneのインストールはとても簡単です。
拡張機能からMarkdown All in Oneを検索して、インストールをクリックするだけ!

Markdown All in Oneのショートカット
| キー | 説明 |
|---|---|
| Ctrl+B | 選択した文字を太字にする。 もう一回実行したら元に、戻らない |
| Ctrl+I | 文字が斜体に |
| Ctrl+Shift+] | 見出しレベルを上げる |
| Ctrl+Shift+[ | 見出しレベルを下げる |
| Ctrl+M | 数式入力の文字入れる($$) |
| Alt+C | チェックリストのオンオフ |
| Ctrl+Shift+V | プレビューのオンオフ。 VS Codeに元々プレビューあるけど… |
| Ctrl+K → V | エディタの横にプレビュー。 元々のプレビューを置き換えてるのね |
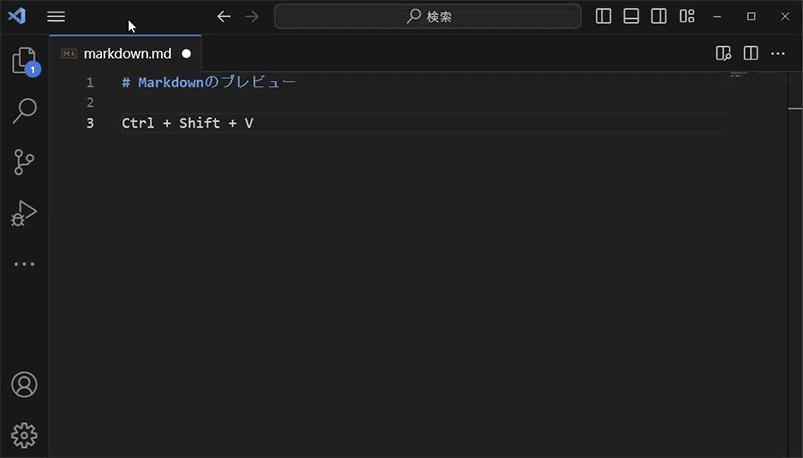
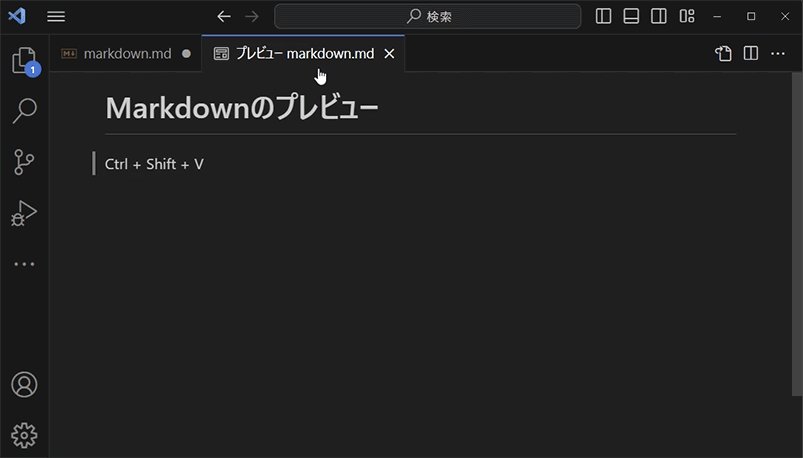
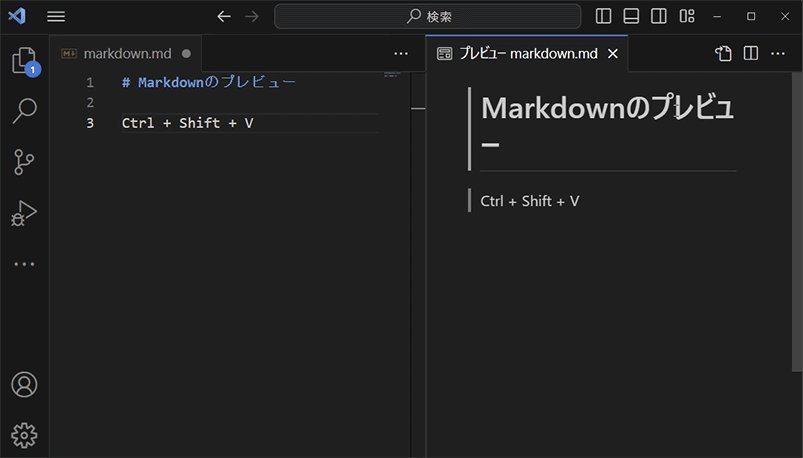
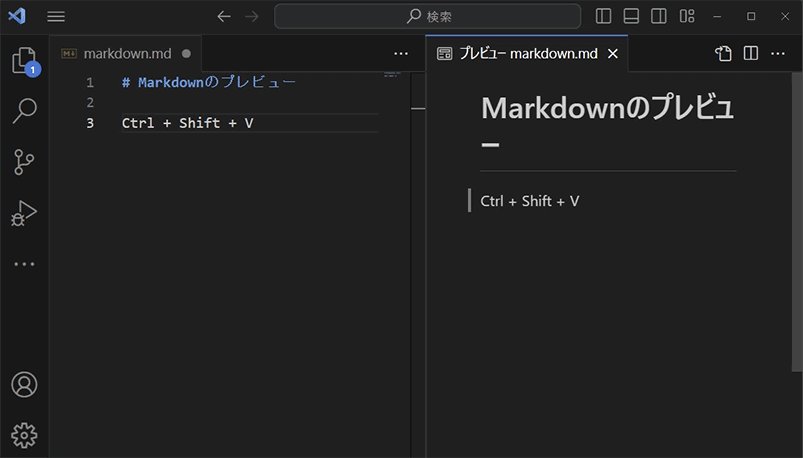
Markdownのプレビュー
Windowsの場合、Markdownを開いた状態で、
「 Ctrl + Shift +V 」でプレビュー画面が開きます。

VScode で Markdown を書いてみよう
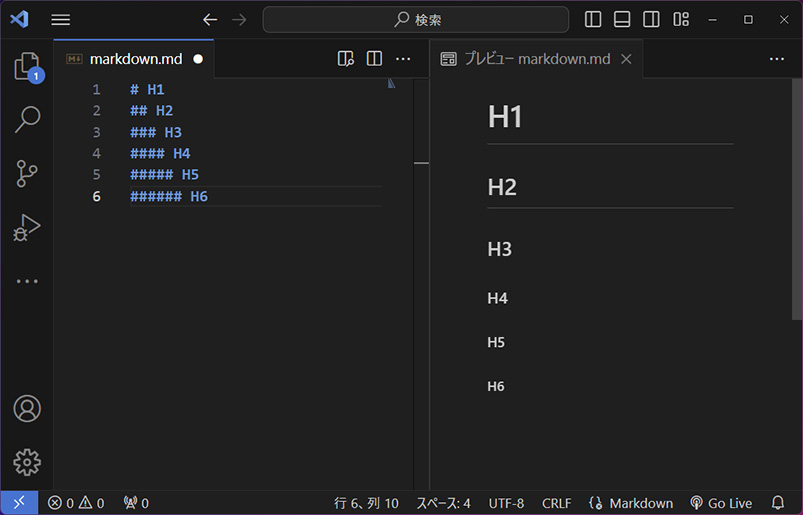
見出し – Headers
#の数 + 半角スペース+テキスト
# H1
## H2
### H3
#### H4
##### H5
###### H6
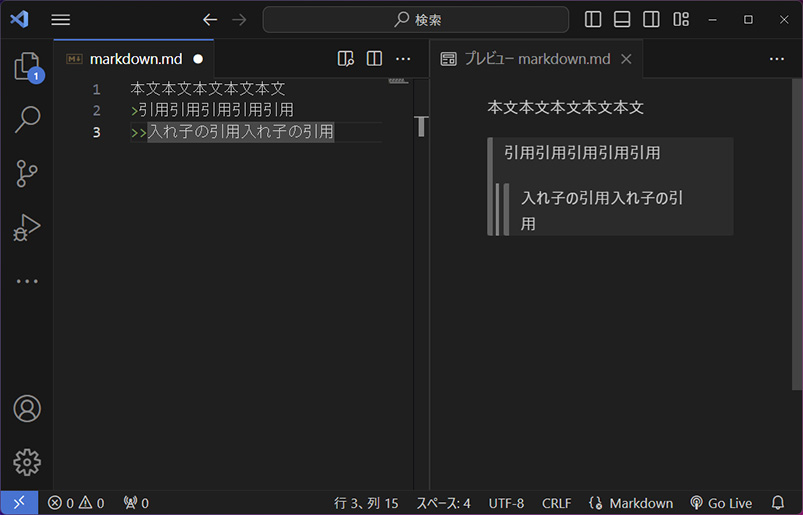
引用 – Blockquotes
本文本文本文本文本文
> 引用引用引用引用引用
>> 入れ子の引用入れ子の引用
リスト – Lists
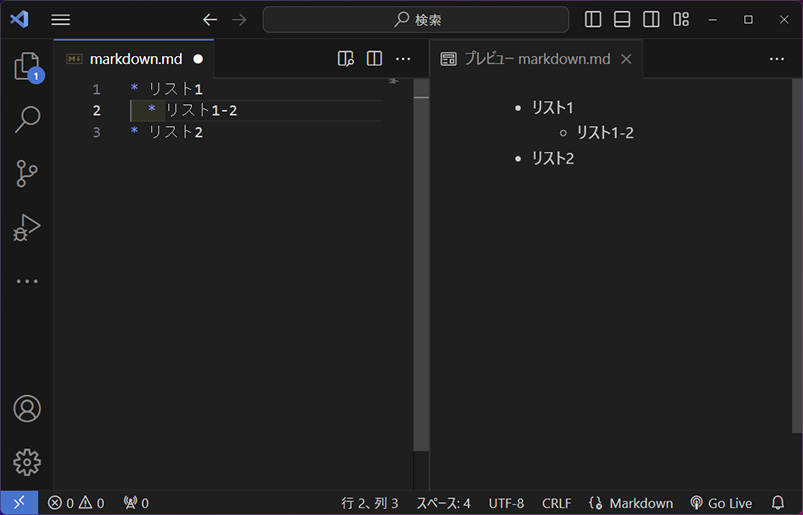
Disc型
* リスト1
* リスト1-2
* リスト2
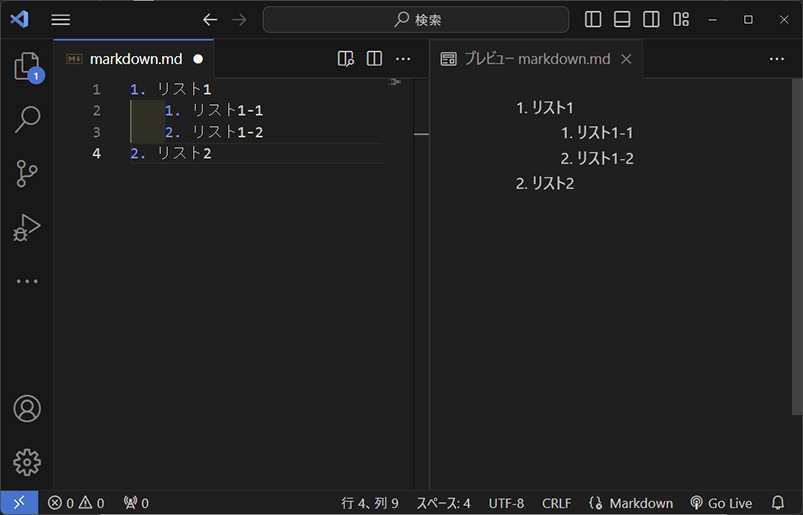
Decimal型
1. リスト1
1. リスト1-1
2. リスト1-2
2. リスト2 
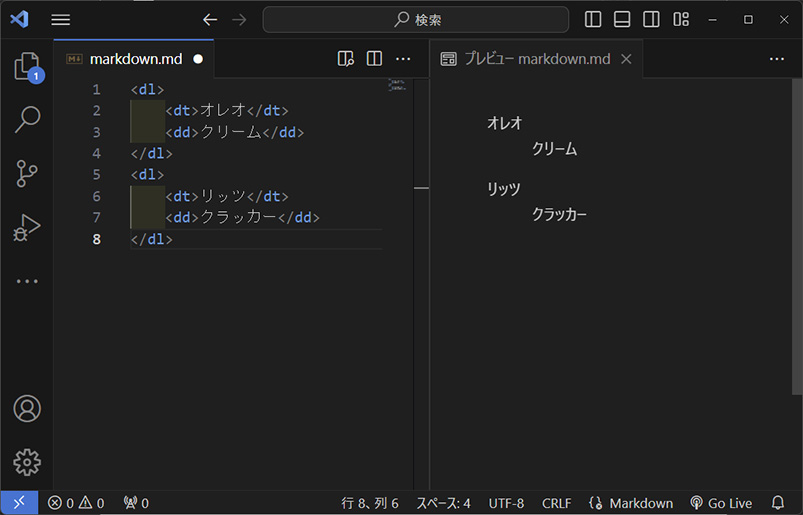
Definition型
<dl>
<dt>オレオ</dt>
<dd>クッキー&クリーム</dd>
<dt>リッツ</dt>
<dd>プレーンクラッカー</dd>
</dl> 
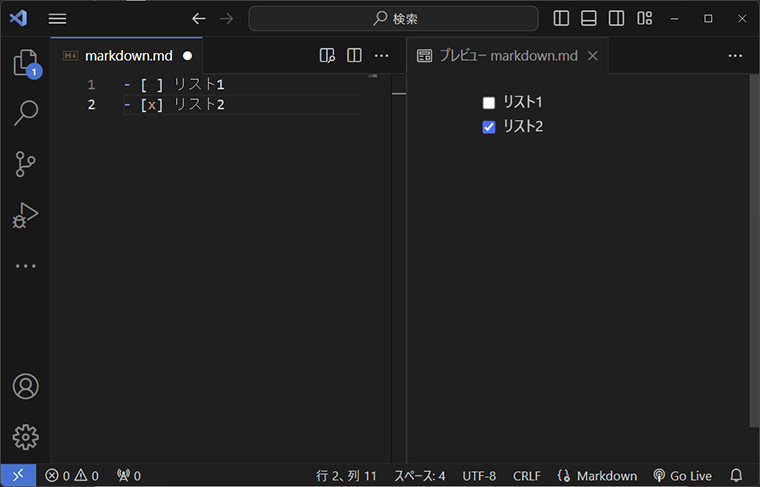
Checkbox型
- [ ] リスト1
- [x] リスト2
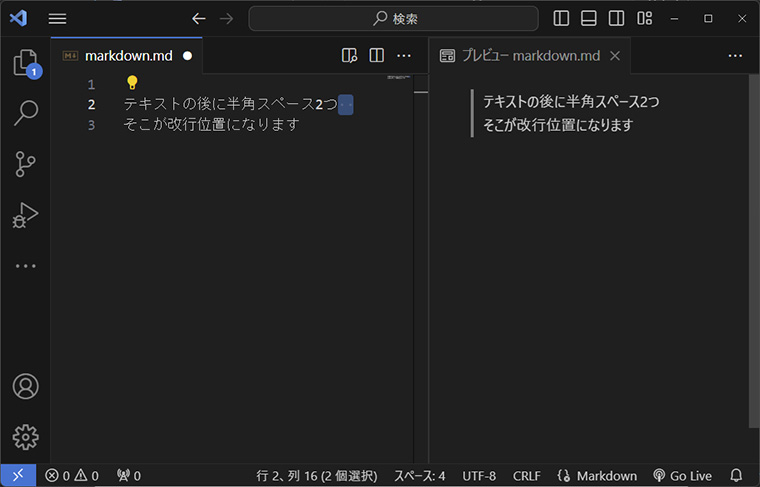
改行 – New line
テキストの後に半角スペース2つ
そこが改行位置になります
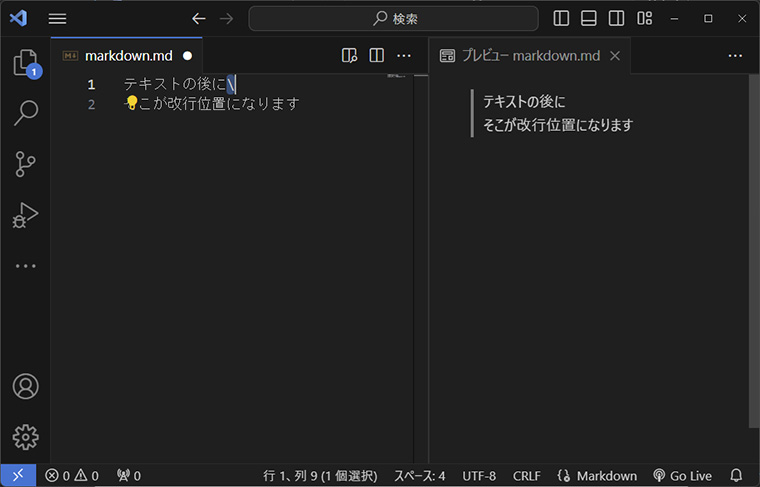
テキストの後に「\」
そこが改行位置になります
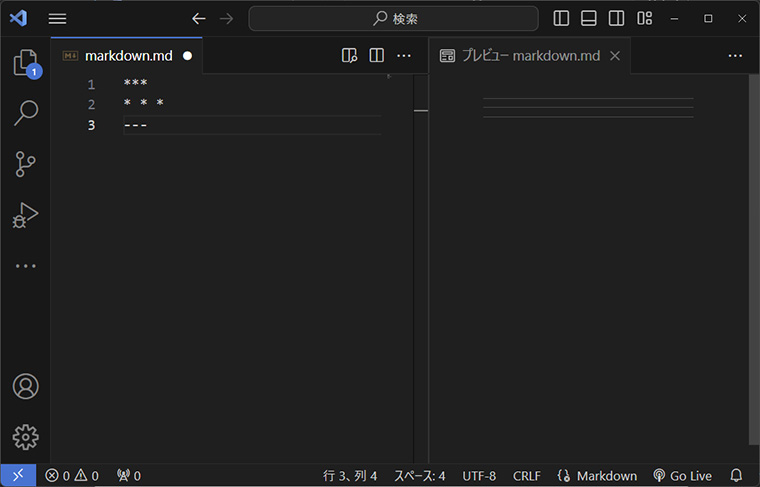
水平線 – Horizontal Rules
*** or * * * or ---
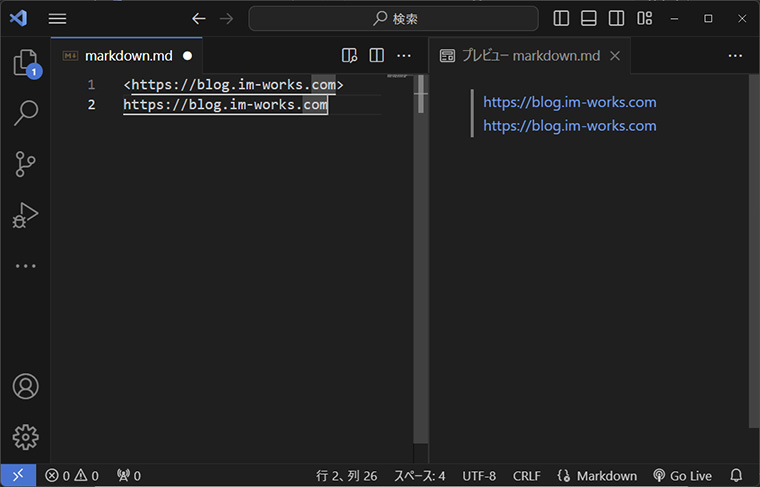
リンク – Link
自動リンク
<https://blog.im-works.com>
https://blog.im-works.com
インラインリンク
[CT-Note](https://blog.im-works.com)
[CT-Note](https://blog.im-works.com "CT-Note")
強調 – Emphasis
*強調*
**強調**
***強調*** 
| アスタリスク | 書体 |
|---|---|
| 1つ | イタリック |
| 2つ | Bold |
| 3つ | イタリック + Bold |
画像 – images
 \

打ち消し
~~打ち消し~~

Code
インライン
'$hoge = 1'
'.md'
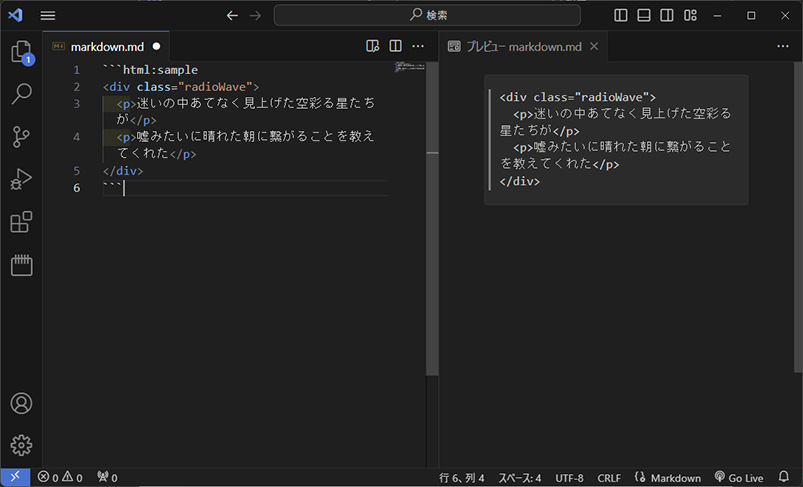
シンタックスハイライト
'''html:sample
<div class="radioWave">
<p>迷いの中あてなく見上げた空彩る星たちが</p>
<p>嘘みたいに晴れた朝に繋がることを教えてくれた</p>
</div>
'''
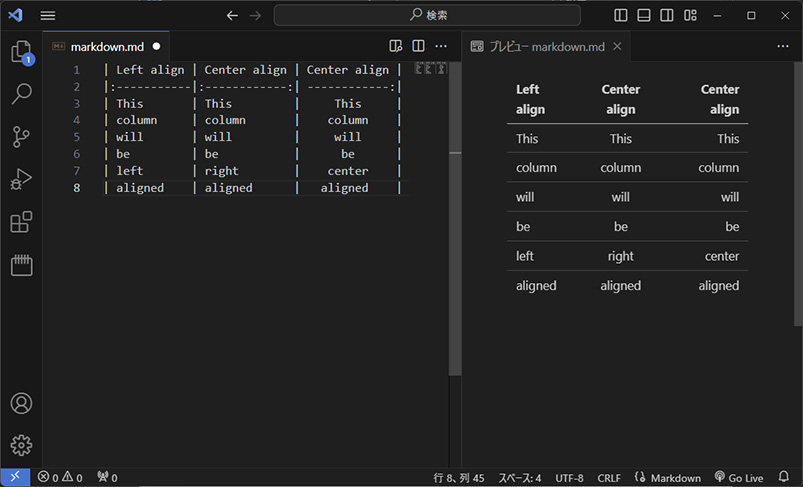
テーブル – Table
tableは、「:———-」の「:」の位置で左・中・右の指定ができます。
| Left align | Center align | Center align |
|:-----------|:------------:| ------------:|
| This | This | This |
| column | column | column |
| will | will | will |
| be | be | be |
| left | right | center |
| aligned | aligned | aligned |
まとめ
Markdownについてはいかがでしたでしょうか?
Markdownをある程度覚えると、Wordpressの記事投稿などにも使えます。
VScodeの場合、Markdownプラグインを入れるともっと色々な事ができるようになります。
今回は、Markdownを使うのによく使うものをピックアップして解説しました。
興味のある方は、Markdownについてググって調べてみてください。
それではありがとうございました。