
Bootstrap5の特徴とメリット・デメリットを解説!
「Bootstrap」は知っていますか? Bootstrapを使うことで、WebサイトやWebアプリケーションの開発を効率化できたり、デザインやCSSの知識が少なくても、見栄えの良いレスポンシブに対応した開発が出来ます。 現在ではBootstrap5まで進化し

この記事のレベル
Bootstrapシリーズ連載企画 第一回では、
Bootstrapの概要とインストール方法を解説しました。
第2回目は、Bootstrap5初心者の方向けに、Bootstrapを使う予備知識として
グリッドシステムや各種テンプレート等をコードを交えて紹介いたします。
まだBootstrapをインストール出来ていない方は、Bootstrapの概要とインストール方法を見て、使える環境を整えてください。
では早速初めていきます!
Bootstrapの中核を担うのがグリッドシステムです。
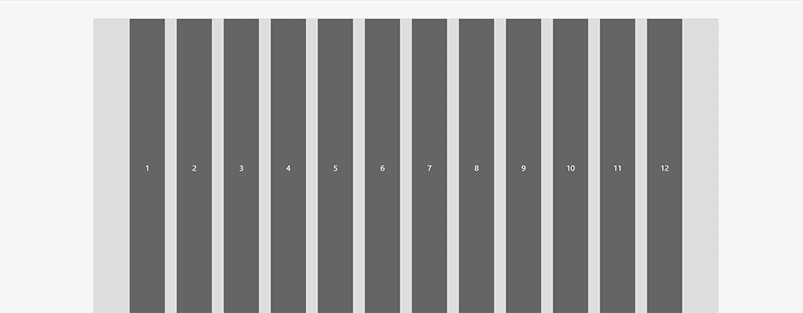
グリッドシステムとは、コンテンツを12分割してHTMLを配置するシステムです。
グリッドに沿って表示物を配置しておけば、パソコン、タブレット、スマートフォンの画面幅が異なってもレイアウトイメージが掴みやすく、実装も簡単に出来てしまいます。

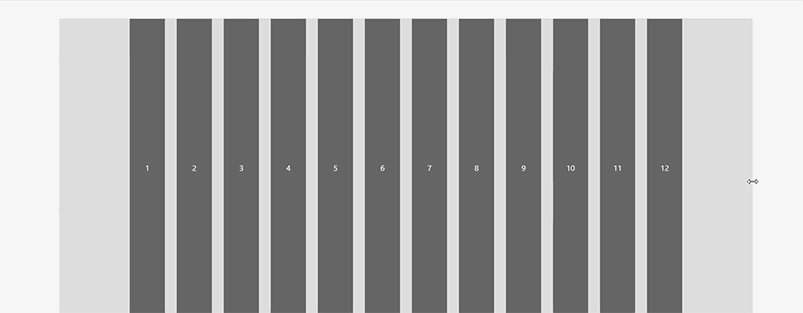
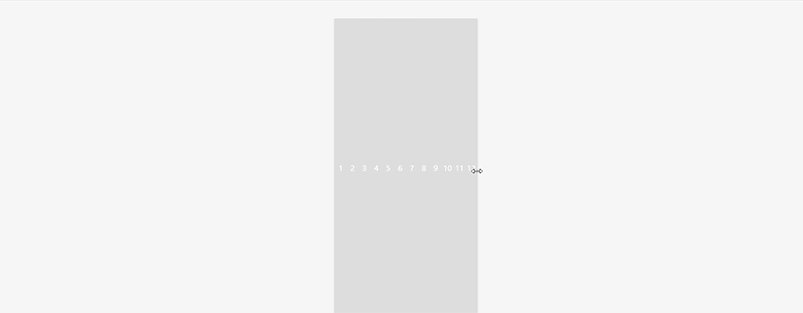
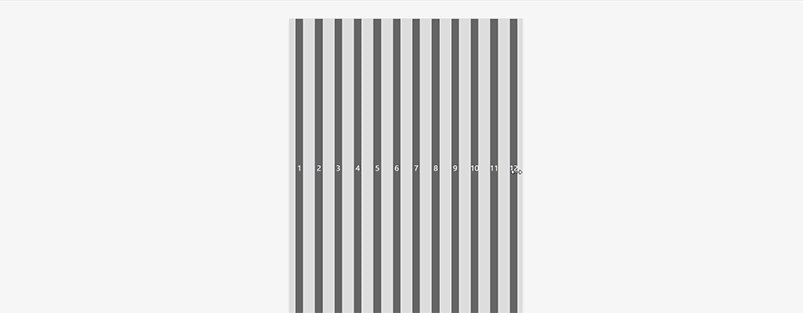
こちらのイメージは、パソコンサイズは5:5:2(合計12)、タブレットサイズは6:6(合計12) + 12、スマホサイズは12 + 12 + 12となるように調整されています。
実は、このブログはBootstrap5で作られています。
実際に、Bootstrapのグリッド・システムを利用している例を見てみましょう。
まずは、パソコンでの見た目です。
グリッドがどのようになっているかに注目しましょう。

これをタブレットサイズで見ると…

このように、常に横に対してグリッドが12分割されているのがわかると思います。
当ブログのTOPページは、よりグリッドシステムが理解しやすいかもしれません…。
さておき、グリッドシステムは、表示物を横12マスのグリッドに沿って配置するので、
画面幅が変わっても非常に対応しやすく、Bootstrapに慣れてくるとデザインやコーディングしながらレスポンシブ時のレイアウトのイメージも持ちやすいと思います。
実際、CSSで1からこのようなレイアウトを書く事も可能ではありますが、初心者の方にはグリッドの幅や余白などの初期設定、レスポンシブの条件も、正しく記述するには数学的な難しさも加わりますので、
かなりハードルが高いですよね。
そこでグリッドシステムが活躍します!指定のクラスさえ覚えればとても簡単です!

Bootstrapのグリッドシステムはホントによく考えられ、良くできてます。
この3つのクラスさえ理解しておけば、複雑なレイアウトもなんのその。
深い知識が無くてもレスポンシブも楽々実装できちゃいます。
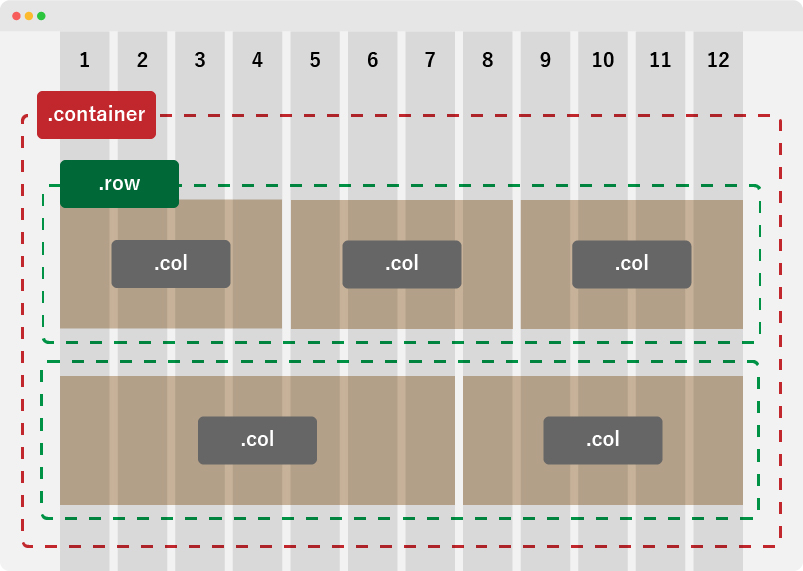
<div class="container">
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
</div>それぞれの使い方を見ていきます。

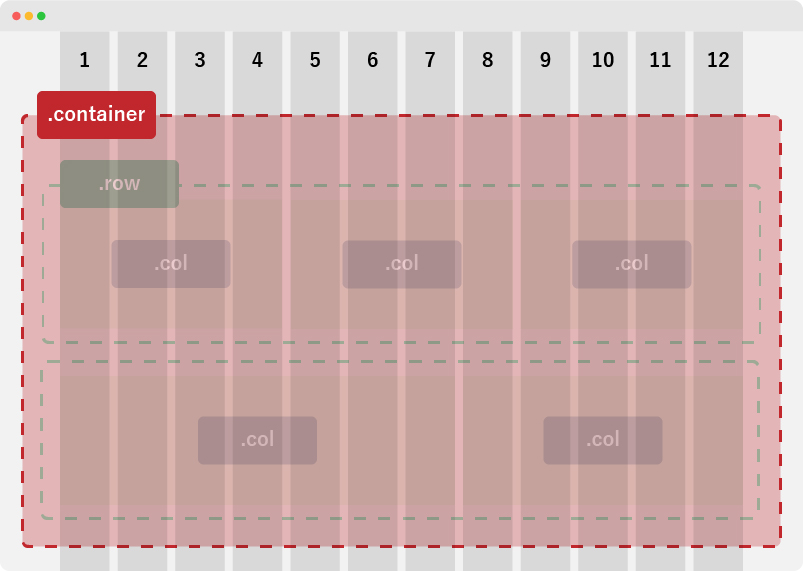
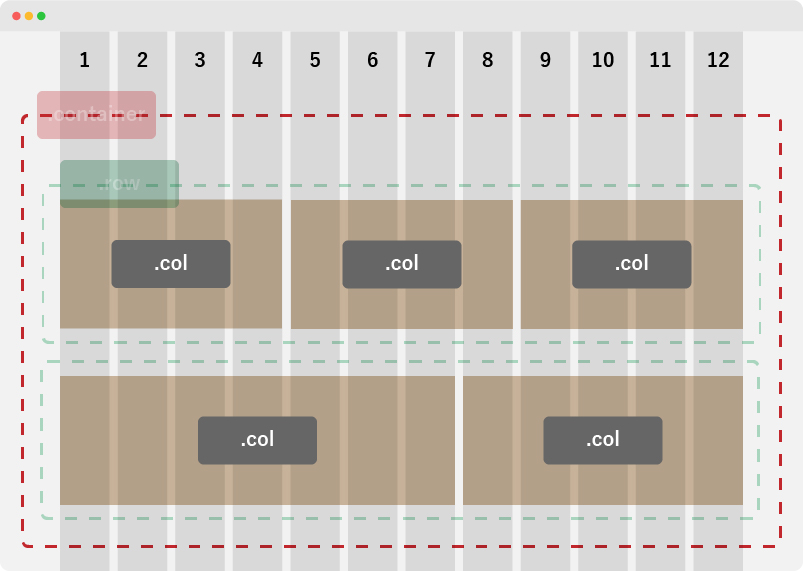
コンテナに適用されるクラスは、格納庫として機能します。上記の画像を見ると、.containerは.rowと.colを包含していることが分かります。
.containerは固定の幅を持っており、レスポンシブデザインは異なる画面幅に合わせてレイアウトを調整します。
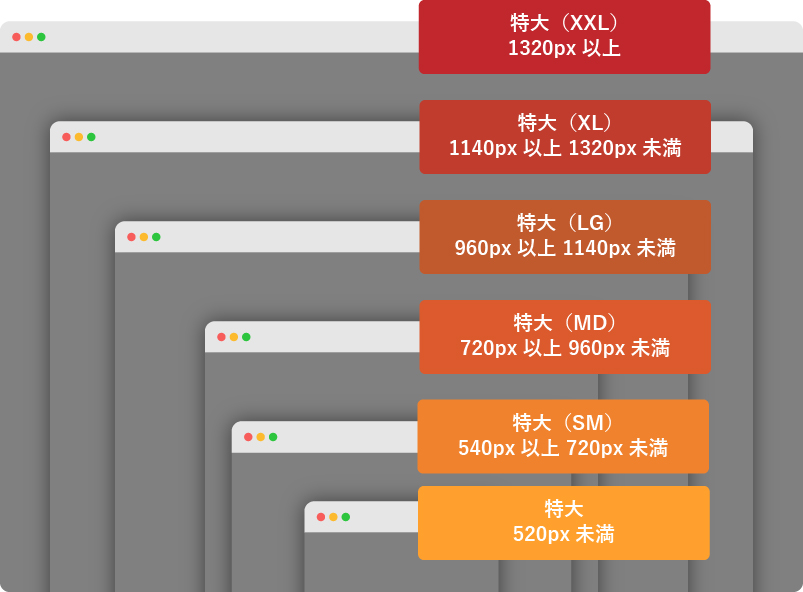
Bootstrapでは、閲覧者の画面幅を「極小から特大」までの5つのカテゴリに分け、それに合わせて.containerの幅も6つの段階で調整できるように設計されています。

| 画面幅 | Extra small<576px | Small≥576px | Medium≥768px | Large≥992px | X-Large≥1200px | XX-Large≥1400px |
|---|---|---|---|---|---|---|
| .container | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
一般的なWEBサイト制作においては、.containerまたは.container-fluidで事足りるかもしれません。。。

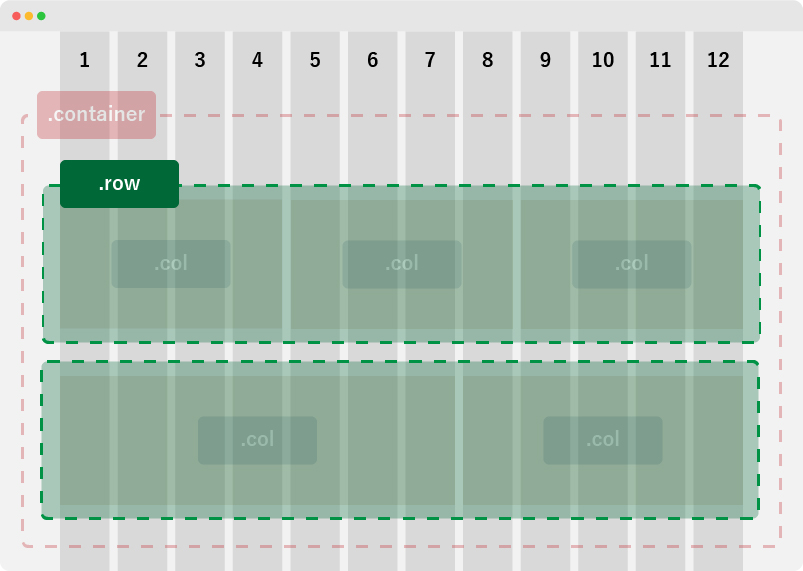
.rowは行に与えるクラスです。.rowはコンテナを水平に分割し上から下へと並びます。.rowの中に.colを定義してレイアウトを組みます。

.colは列を表すクラスです。
人によってはカラムという呼び方のほうが親しみがあるかもしれません。
.colは.rowを縦に割り左から右へ並びます。
.colのあとに–(ハイフン)で文字列をつなぐことでグリッドを指定します。
例えば、上の画像のHTMLを書いてみた場合下記のようになります。
<div class="container">
<div class="row">
<div class="col-4">.col</div>
<div class="col-4">.col</div>
<div class="col-4">.col</div>
</div>
<div class="row">
<div class="col-7">.col</div>
<div class="col-5">.col</div>
</div>
</div>この場合はどのサイズの画面で見ても、上記の画像のまま幅が狭くなってしまいます。
ここで登場するのが-smや-lgといったオプションで.containerと基本概念は一緒です。
| 画面幅 | Extra small<576px | Small≥576px | Medium≥768px | Large≥992px | X-Large≥1200px | XX-Large≥1400px | |
|---|---|---|---|---|---|---|---|
| .container (max-width) | AUTO | 540px | 720px | 960px | 1140px | 1320px | |
| class | .col | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- | |
| カラム数合計 | 12 | ||||||
上記表を例に、パソコンなどの広い画面(X-Large)は4カラム。タブレットサイズ(Large)は2カラム。スマートフォン(Small)は1カラムでレスポンシブ展開しようとした場合は以下のようになります。
<div class="container">
<div class="row">
<div class="col-xl-4 col-md-6 col-12">.col</div>
<div class="col-xl-4 col-md-6 col-12">.col</div>
<div class="col-xl-4 col-md-6 col-12">.col</div>
<div class="col-xl-4 col-md-6 col-12">.col</div>
</div>
</div>まずは、PCサイズでは、.col-xl-4が4つで数字の合計が12。
次にタブレットサイズでは、.col-md-6が4つで数字の合計が24で、6+6の合計12のカラムが縦2つになりますね。
最後にスマートフォンサイズでは、.col-12が横いっぱいになり、縦に4つ並びます。
一部例外もありますが、基本的に横を12分割したうえで、その中に各モニターサイズに合わせてどう変化させてレイアウトしていくかが.colの使い方となります。
いきなりハードルの高いことを説明するな!って感じですよね。
今後出てくる.text-〇-startや.mb-〇-5など、
Bootstrapではほぼ全てのclassに対して-sm、-md、-lg、-xl、-xxlを付与する事でそれぞれのデバイスにあったサイズになることだけでもご理解頂ければ今回は充分です。
今回はBootstrapの基本の.container、.row、.colについてサラっとお伝えさせて頂きました。
実際にご自信でコードを書いてみて、今回の内容をおさらいしてみてください。
最初はとっつきにくい所もありますが、Bootstrapに慣れると本当にサイト構築が各段早くなります!
頑張ってBootstrapを習得しましょう!!
Bootstrapシリーズ連載企画中! 「Bootstrap」は知っていますか?
Bootstrapを使うことで、WebサイトやWebアプリケーションの開発を効率化できたり、デザインやCSSの知識が少なくても、見栄えの良いレスポンシブに対応した開発が出来ます。
現在ではBootstrap5まで進化し Bootstrapシリーズ連載企画 第一回では、
Bootstrapの概要とインストール方法を解説しました。 第2回目は、Bootstrap5初心者の方向けに、Bootstrapを使う予備知識として
グリッドシステムや各種テンプレート等をコードを交えて紹介い 今回はBootstrapシリーズ連載企画第3弾!
前回はグリッドシステムの概要を解説しました。 第3回目は、Bootstrap5初心者の方向けに、Bootstrapのグリッドシステムを深堀りしていきます!
まだBootstrapをインストール出来ていない方は
Bootstrap5の特徴とメリット・デメリットを解説!

【超入門】初心者向けBootstrap5をカンタン解説!~サンプル付き~

【超入門】超簡単!Bootstrap5でレスポンシブレイアウトを実装!~サンプル付き~