
【入門編:インストール】わかりやすくVisual Studio Codeの使い方を解説!
Visual Studio Codeの魅力と概要 Visual Studio Code(VScode)は、Microsoftが開発した無料のコーディングエディターとして知られています。このエディターの最大の魅力は、その軽量性と高速な動作です。更に、多様な拡張機

この記事のレベル
この記事では、Visual Studio Codeの日本語化をわかりやすく解説します!
初心者の方でも図解通りに進めれば、安心してインストールする事ができますよ。
(VSCode)は、多くの開発者に支持されている無料のコーディングエディターです。しかし、初めて使用する方や、英語が得意でない方にとっては、日本語化が必要です。この記事では、VSCodeの日本語化手順と基本的な使い方を、初心者でも理解しやすいように詳しく解説します。
Visual Studio Code(略称:VSCode)はMicrosoftが開発した無料のプログラミングエディタです。
テキストエディタのシンプルさと統合開発環境(IDE)の機能性を兼ね備えており、多くのプログラミング言語と互換性があります。
VSCodeはその拡張性とカスタマイズ可能なインターフェースのおかげで急速に人気を集めています。 Visual Studio Codeの魅力と概要
Visual Studio Code(VScode)は、Microsoftが開発した無料のコーディングエディターとして知られています。このエディターの最大の魅力は、その軽量性と高速な動作です。更に、多様な拡張機
オープンソースであり、コミュニティによって数多くのプラグインやテーマが開発されているため、ユーザーは自分のニーズに合わせて環境をカスタマイズすることができます。
インストールをまだ終えていない方は、こちらの記事を参考にインストールしてくださいね!
【入門編:インストール】わかりやすくVisual Studio Codeの使い方を解説!
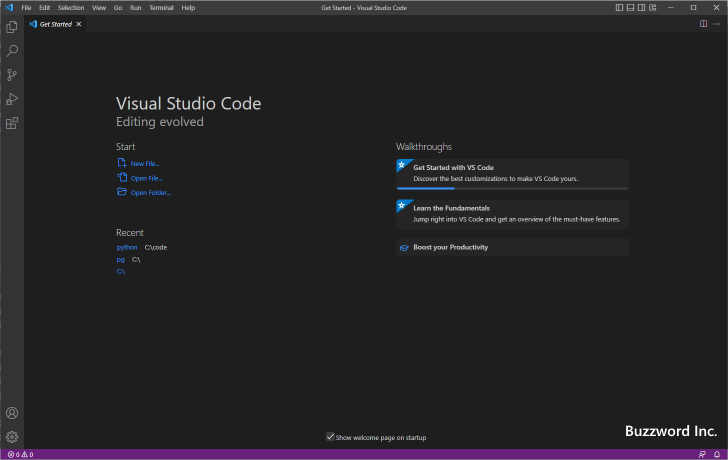
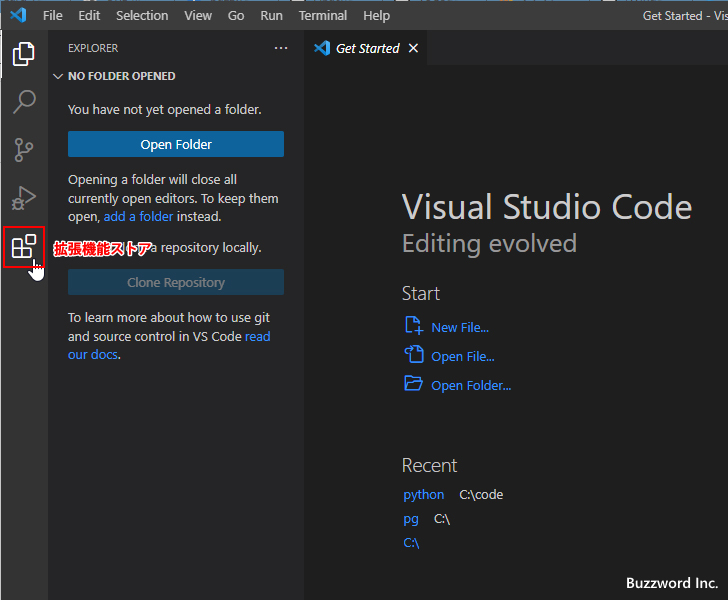
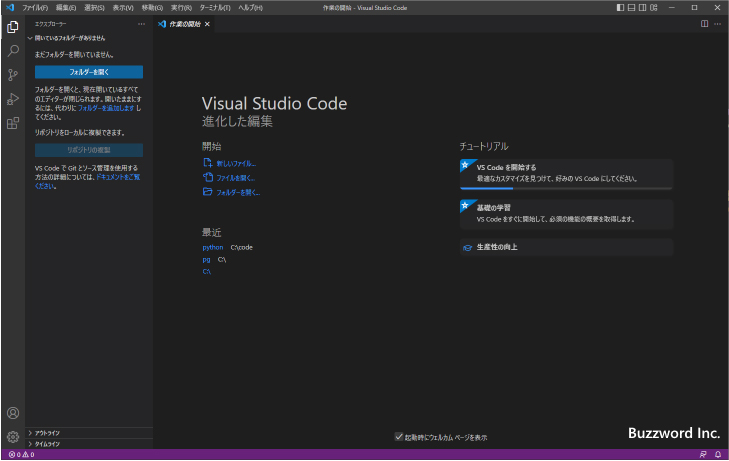
まず、VScodeを起動します。

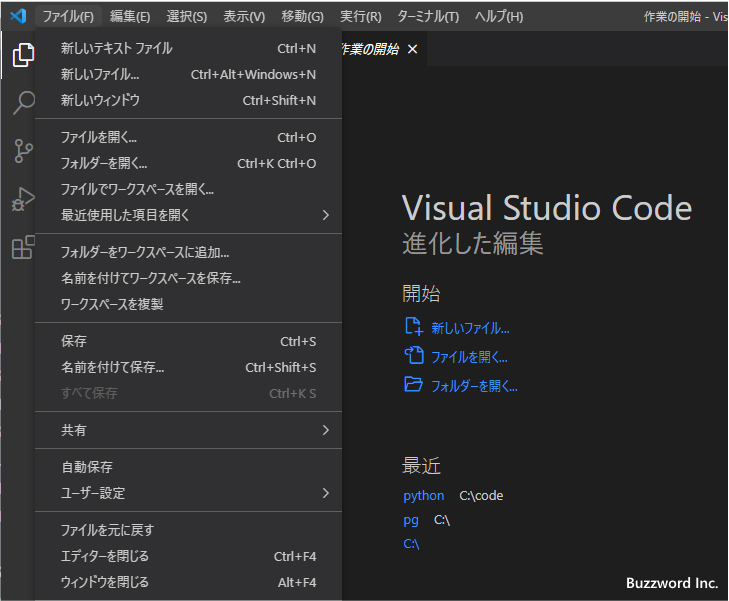
次に、左メニューより「拡張機能ストア」を選択します。

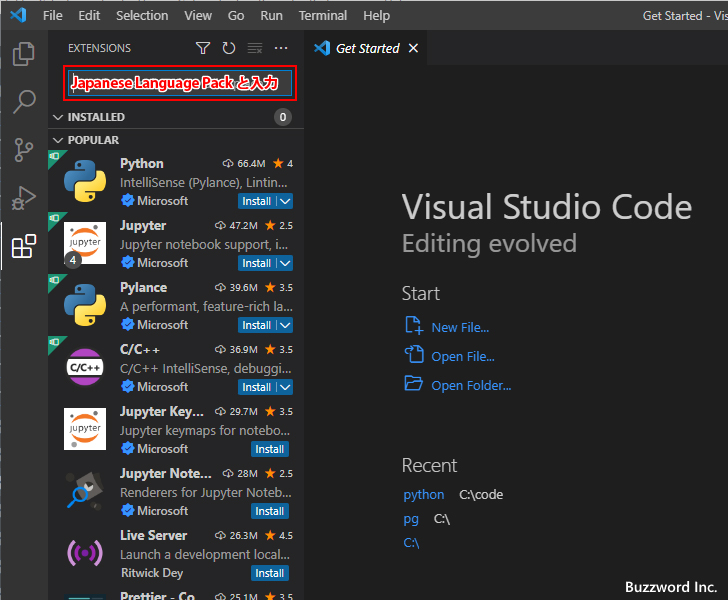
Extensions の検索ボックスが表示されるので、「Japanese Language Pack」と検索してください。

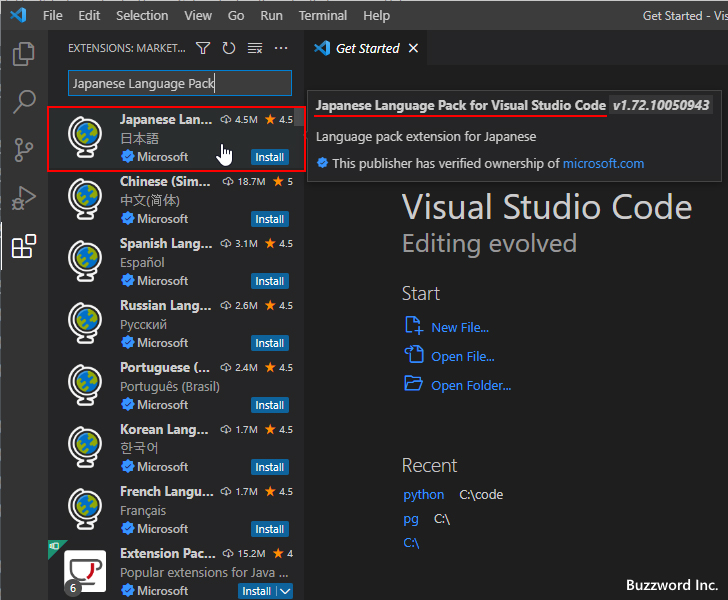
表示された 拡張機能の一覧の中から「Japanese Language Pack for Visual Studio Code」を選択してください。

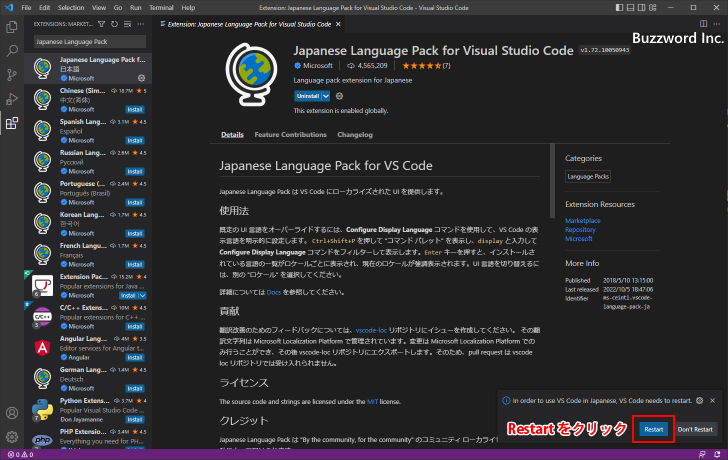
「Japanese Language Pack for Visual Studio Code」の画面が表示されますので、「install」 をクリックしてください。

インストールが完了したらVScodeの再起動を行います。
完了後に画面右下に「Restart」と表示されるのでクリックしてください。

VScodeの再起動が完了すると、自動的に新しくインストールした言語である日本語を使ってメニューなどが表示されているはずです。


この記事を通じて、VSCodeの基本的な使い方と日本語化の手順を学ぶことができました。これにより、日本語の環境でのコーディングがより快適になりました。
VSCodeの公式ドキュメントやコミュニティフォーラムは、さらに詳しい情報やトラブルシューティングのためのリソースとして非常に役立ちます。また、VSCodeの拡張機能ストアでは、様々なプラグインを探索することで、更に高度なカスタマイズや機能強化を楽しむことができます。
このブログでは、今後様々な便利な拡張機能の紹介や、実際にWordpressでブログサイトの構築方法の解説など、皆さまの役にたてるようなコンテンツを企画しています。
以上、Visual Studio Code の表示言語を日本語化する方法について解説しました。